Panels 教程:创建新布局页面的基本流程
由 lugir 于 星期三, 12/29/2010 - 16:56 发布
Panels 是个可以实现简单快速创建布局的强大工具,且可以在其中使用各种各样的内容。本文通过创建一个标准的“关于我们”页面,来学习如何创建布局的基本步骤。通常,“关于我们”是一个长页面,然而 Panels 让我们可以将内容分为多个部分,并以一种不同的外观和布局方式来对其进行展示。
- 打开“Panel 页面”管理页面(admin/build/pages)
- 点击上方的“添加自定义页面”面板,进入添加“自定义页面”页面
- 将“管理标题(Administrative title)”、机器名称及路径分别填写为“关于我们”,"about_us" 和 "aboutus",点击“继续”
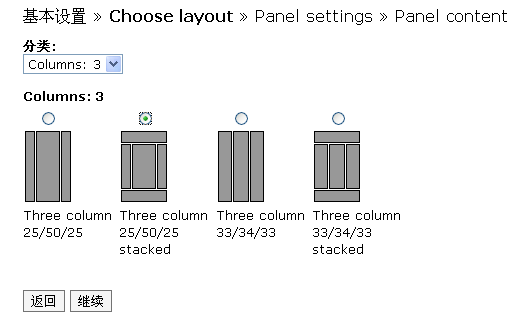
- 进入“布局(Layout)”选择页面,从分类下拉框中选择“3列”布局模式,并从下方出现的3列布局中选择 25/50/25 的布局模式(如图),然后点击“继续”

- 进入“Panel 设置”页面,将“管理标题”填写为“关于我们”,其它栏目保持默认,然后点击“继续”
- 进入“Panel 内容”页面,将标题类型选为“人工设置(Manually set)”,并将下方的标题设置为“关于我们”,点击“完成”
- 点击完成之后默认选中了左侧的“内容”面板,以方便我们向右侧的布局模型中添加内容。现在我们应该想想“关于我们”页面应该包含哪些内容。左列:员工信息,中列:公司愿景,右列:链接、联系信息
- 点击布局左列pane中的齿轮,在弹出的小菜单中点选“添加内容”
- 在弹出的“添加内容”窗口中,选择“新的自定义内容(New custom content)”
- 我们随便填写一些内容,作为左列员工信息,比如管理标题->“员工信息1”,标题->“员工1”,正文->“员工信息1”,然后点击“完成”即可看到左列的pane中已经添加了“员工信息1”
- 重复第8~10步的操作,再添加一个“员工信息2”
- 再来添加“公司愿景”的内容,点击中间列左上角的齿轮,在弹出的小菜单中点选“添加内容”,在弹出的“添加内容”窗口中选择“新的自定义内容”
- 接下来添加“公司愿景”的文本,管理标题->“关于XX公司”,标题->“关于XX公司”,正文->“XX公司是...”,然后点击“完成”完成添加
- 接下来添加右列的链接。点击右列左上角的齿轮,点击“添加内容”,在弹出的添加内容窗口中选择“新的自定义内容”
- 将管理标题和标题设置为“链接”,并在正文中添加一些超级链接,然后点击“完成”完成添加
最后,我们再向右列中添加一些联系信息,点击右列左上角的齿轮,点击“添加内容”,在弹出的添加内容窗口中选择“新的自定义内容”- 将管理标题和标题填写为“联系信息”,并在正文中添加一些联系信息,点击“完成”添加Pane
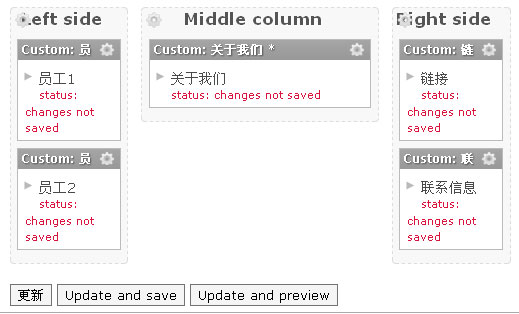
- 此时我们的布局页面应该如下图所示,点击“更新并保存”完成一个自定义页面的创建

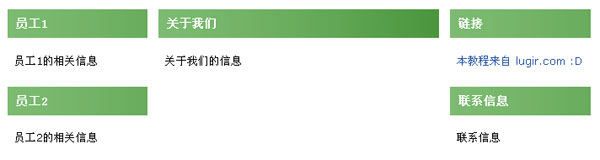
- 然后我们便可以通过第3步定义的链接来访问这个新建的“关于我们”页面了

如果你希望直接导入这个“关于我们”的页面,可以复制这个关于我们的代码,通过Panel page 页面中的“导入页面(Import Page)”,将代码粘贴到代码粘贴区域,执行导入即可。

