960 Grid System(960网格系统)- 强大易用的网页布局设计系统
由 lugir 于 星期二, 12/21/2010 - 09:26 发布

960 网格系统是一款强大且便于使用的网页设计体系,通过几种基于 960px 宽度的页面布局,实现美观且兼容性良好的网页设计。
960gs (960 Grid System 简称) 包含12列、16列以及24列等几种不同的样式,一般设计人员使用其中一种进行页面布局设计,但也可以在同一个页面中让其中几种任意组合起来使用。 以下是一些使用 960gs 进行布局设计的网站,包括 Drupal 和 Fedora 都使用 960gs 进行页面的布局设计。
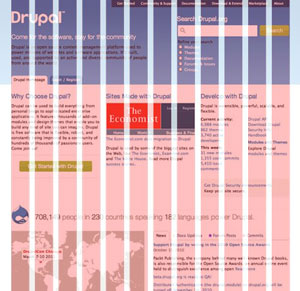
12 列布局示例 - Drupal


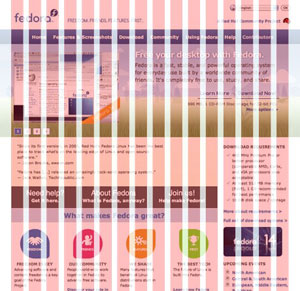
16 列布局示例 - Fedora


如何使用 960gs ?
要使用 960gs,首先需要到 960gs 官方网站下载相应的文件(如 960.css),然后就可以直接在页面设计时使用 960.css 中定义的 CSS类(class)即可。
|
如右例,使用960gs,首先需要定义一个容器(container)类,最常用的是12列和16列,分别以 container_12 和 container_16 表示,之后在子元素中使用 960.css 中定义好的 CSS 类即可,如 grid_xx 。每个单元的第一列需要加上类 alpha, 是后一个列要加上类 omega。 如果要在元素的前后填充空白列,则分别使用类 prefix_xx 和 suffix_xx |
<div class="container_12"> /* 12 列容器 */ <div class="grid_7 prefix_1"> /* 左侧填充1列,宽7列 */ <div class="grid_2 alpha"> /* 第1列,宽2列 */ ... </div> <div class="grid_3"> /* 宽3列 */ ... </div> <div class="grid_2 omega"> /* 最后1列,宽2列 */ ... </div> </div> <div class="grid_3 suffix_1"> /* 右侧填充1列,宽3列 */ ... </div> </div> |
更多示例及信息请访问 960gs 官方网站:http://960.gs

