安装 DDBlock
由 lugir 于 星期一, 07/04/2011 - 14:08 发布下载及安装
- 下载 JQuery_Update 模块
- 下载 DDBlock 模块
- 将 jquery_update 和 ddblock 模块解压到 sites/all/modules 目录
- 访问 管理 > 站点构建 > 模块(admin/build/modules)页面,启用 JQuery Update 和 Dynamic display block 模块,点击保存
可选,如果希望 JQuery Easing 效果,可以到下载 JQuery Easing 插件
- 到 http://plugins.jquery.com/project/Easing 页面下载 1.1.1 版本的 easing 插件
- 将 easing.1.1.1.js 文件复制到 sites/all/modules/ddblock 下
使用 patch 命令为文件打补丁
由 lugir 于 星期一, 07/04/2011 - 12:32 发布如果得到一个文件的 .patch(补丁)文件,可以以下操作为原文件进行打补丁操作
- 将 file.patch 文件移动到原文件所在目录
- 执行以下命令
关于如何创建 .patch(补丁)文件,可参考《使用 diff 命令创建 patch 文件》http://lugir.com/node/418
使用 diff 命令创建 patch 文件
由 lugir 于 星期一, 07/04/2011 - 12:24 发布使用 diff 命令可以为文件创建 patch 文件,通过执行以下代码即可
以上命令的意思是,对比 file_new 与 file_old 的不同,将两者的差异导入到 file.patch 文件中。以便于其它人可以使用这个 file.patch 为 file_old 文件打补丁
关于如何应用 .patch(补丁)文件,可参考《使用 patch 命令为文件打补丁》http://lugir.com/node/419
为 Drupal 添加评论数量最多的前N位用户排行榜
由 lugir 于 星期五, 07/01/2011 - 15:02 发布使用 Boost 模块为网站提供高性能静态页面缓存机制
由 lugir 于 星期四, 06/30/2011 - 20:07 发布Drupal 使用教程
由 lugir 于 星期四, 06/30/2011 - 18:42 发布使注册用户在发表评论时可设置昵称
由 lugir 于 星期四, 06/30/2011 - 14:25 发布Drupal 的评论功能,默认可以配置成允许匿名用户填写联系信息,使匿名用户可以使用任意昵称发表评论。而 Drupal 注册用户,在登录之后,默认只能使用用户名进行回复,无法像匿名用户那样使用任意昵称。
本文通过创建一个简单的 Drupal 模块,为拥有 set comment name 权限的登录用户,能够在发布评论时手动设置昵称。
创建模块文件夹: sites/all/modules/comment_name
创建模块信息文件:在comment_name模块目录下创建模块信息文件, comment_name.info,并将以下内容写入到 comment_name.info 文件中
如何为 Drupal 站点添加在线电子书阅读功能
由 lugir 于 星期三, 06/29/2011 - 20:52 发布ImageCache Actions - 基于 ImageCache 的图片处理方法集,支持图片自动加水印等功能
ImageCache Actions 在 ImageCache 的基础上, 为 ImageCache 提供了更多图片处理动作,如
- 添加水印(Watermarking)
- 遮罩/蒙板(Overlays)
- 文字蒙板(Text overlay)
- 图片变色(Color-shifting)
- 图片加亮/变暗(Bright/Darken)
- Alpha 混合(Alpha blending)
- 帆布(Canvas manipulation)
- 背景(Background)
- 文件格式转换(File Format Switcher)
- 透明圆角(Rounded corners)
- 看点切换(Aspect Switcher)
- 自定义动作(Custom Actions)
使用以上动作,加上 ImageCache 自身提供的裁剪、缩放、旋转等功能,可以为图片进行数百种操作组合,如果创建自定义动作,可供使用的图片处理动作就更多了。
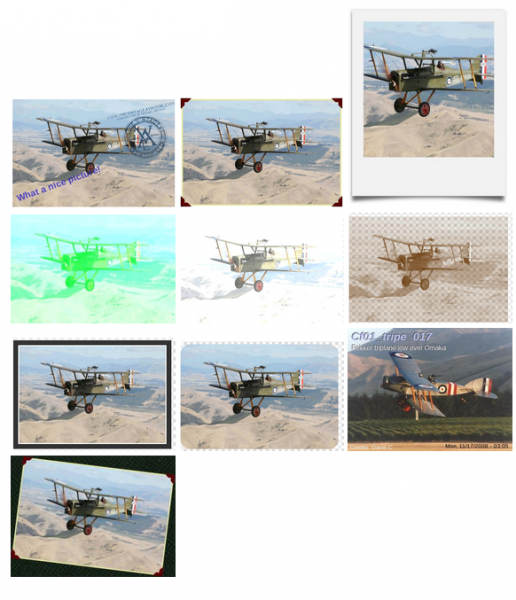
以下是 ImageCache Actions 项目页面提供的一些示例图片:

External Links - 可为出站链接显示图标和配置链接打开方式的链接辅助模块
External Links 在 drupal.org 的项目名称为 Extlink,Extlink 用于对站内和站外链接进行区分(使用 JQuery)。它在发现页面中的站外链接时,会在链接后面添加一个外链标识  ,以告知用户此链接将会将其离开当前网站。对于 mailto: 链接则会添加信封图标
,以告知用户此链接将会将其离开当前网站。对于 mailto: 链接则会添加信封图标  。
。
Extlink 的可配置项:
- 是否在外链和 mailto 链接后显示图标
- 配置出站链接在新窗口打开
- 点击出站链接时显示提示信息,比如可以显示(您正试图访问一个外部站点,请问是否要离开本站 :D)
- 通过正则表达式定义站内链接和出站链接(匹配规则的URL将被视为站内链接或出站链接)
