Drupal
Boost - 为网站提供静态页面缓存的性能提升利器
Boost 模块为 Drupal 站点提供静态页面缓存,绕过PHP脚本执行和数据库请求,直接为匿名浏览用户提供静态缓存页面,使 Drupal 站点的性能得到非常显著的提升,使网站的可扩展性得到加强。
Boost 模块会为 Drupal 站点缓存及生成gzip压缩版本 html, xml, ajax, css, js 等文件,并可以在 apache, nginx, lighttpd 和 iis7 等web服务器端运行。
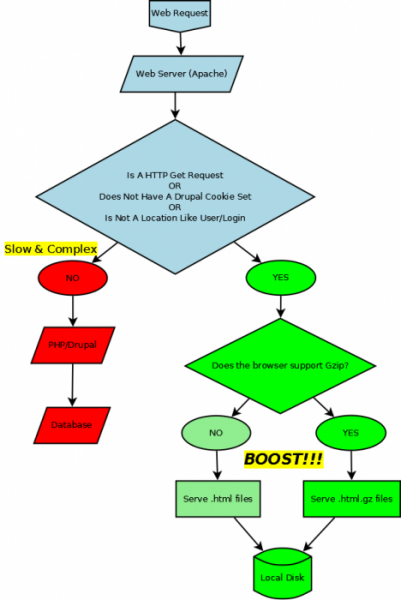
以下是 Boost 模块工作流程的简介(附图):
- Web 服务器端接收到网页浏览请求
- Web 服务器端对请求进行一些判断,决定如何向用户提供要展示的内容
- 如果没有缓存,则执行一系列PHP程序脚本及数据库请求,并将取得的数据返回给用户,并为页面生成缓存
- 如果有缓存,则根据用户浏览器的支持程度,向用户返回静态缓存页面或者压缩过的静态缓存页面

有关 boost 模块配置和使用,可参考:http://lugir.com/drupal/documentation/using-boost.html
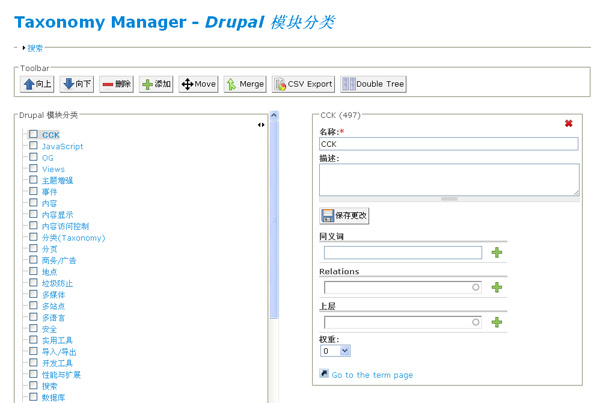
Taxonomy Manager - 基于Ajax的词汇表及术语管理器
Taxonomy Manager 有“术语表管理器”的意思,是 Drupal 下十分好用的术语表/术语管理工具。
Taxonomy Manager 使用折叠式面板来显示词汇,使得词汇结构清晰。同时使用 Ajax 来实现添加、删除、编辑、移动、合并术语等操作,无需重复加载页面,可以一个页面内完成大多数术语管理任务。
小技巧:Taxonomy Manager 并不是完全替代 Drupal 核心的 taxonomy 模块,两者可结合使用。

ImageCache - 自动化的图片处理、图片缓存优化模块
ImageCache 允许用户为图片处理配置预处理动作(Preset),通过预处理配置中定义的操作方式,ImageCache 将自动对指定的图片进行裁剪、缩放、调整大小、旋转、去色、锐化等操作。
CCK 与 Views 都与 ImageCache 进行了集成,可以方便的使用 ImageCache 为 CCK字段和 Views字段定义的图片进行自动处理。
ImageCache 应用场合示例:如果要为一系列大图制作一个缩略图列表,通常有两种方法可以采用。
- 方法1:直接使用大图作为列表内容,通过在 <img> 中定义图片的宽高来实现缩略图的效果
- 方法2:手动为每个大图制作一份缩略图,单独上传生成缩略图列表
以上两种方式的皆有弊端:
- 方法1:通过在 <img> 中为图片定义的宽高,不能保证原图的比例,容易造成图片变形和失真的问题;通过 <img> 改变图片的显示大小,但仍是使用尺寸较大的原图,增加了页面的加载时间和网络传输量
- 方法2:手动制作缩略图工作量大,枯燥累人,一旦原图进行修改,又要重新生成缩略图,工作量大且不易维护
使用 ImageCache 就兼并了方法1与方法2的优点,去掉了两都的缺点,使生成缩略图列表变得轻松简单,以下是使用 ImageCache 为大图生成缩略图列表的优点:
- 根据预先定义的动作自动对图片进行缩小,且可根据配置保持原比例
- 将缩略图与原图分开保存(不更改原图,方便其它动作使用原图生成其它大小的图片)
- 如需更改缩略图的尺寸,只需要更改预处理动作(Preset)中的配置,便可自动对所有缩略图进行修改
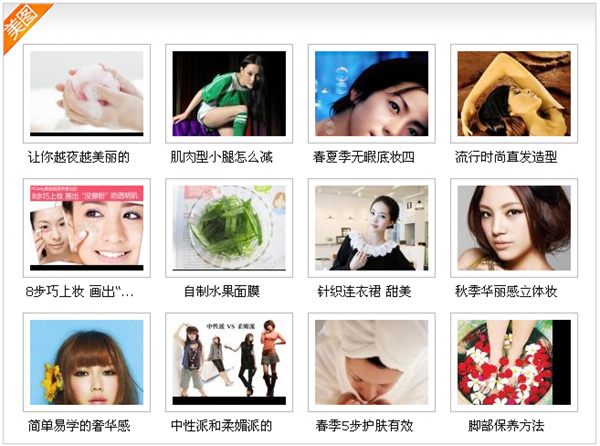
以下是使用 ImageCache + Views 生成的一个图片缩略图列表的示例效果图,ImageCache 将文章内的大图统一缩小成一定规格的小图,减少图片大小,加快网页打开速度,并自动对图片进行维护,如果源图进行了更改,缩略图也会自动使用更改后的图片重新生成新的缩略图。

Link - Drupal 链接字段扩展模块
链接是创建内容时常常需要用到的形式,虽然可以使用 D6, D7 内置文本字段来存储链接,但这只是将链接作为文本串来存储和显示,并不能实现输入时的链接有效性验证或者输出为可点击的链接。
Link 模块则为 Drupal 提供了链接类型字段的扩展能力,通过使用 Link 模块,不仅能够实现对链接的有效性进行简单判断,同时能够设置链接标题等属性,并且将字段值以可点击的链接形式输出显示出来。
与 File Field 和 Image Field 类似,Link 也为 CCK 增加了一种扩展类型,即链接字段。
通过使用链接字段,用户可以向节点中添加链接,链接包括 URL,标题及可选的 target 属性。通过配置,管理员可以对链接字段进行以下配置:
- 是否需要对 URL 格式进行验证
- URL 的显示长度
- 链接标题
- 结合 token 自动生成链接标题
- 链接打开方式(当前窗口或新窗口等)
- rel 属性
- 附加的 CSS class
- 链接的 title 属性
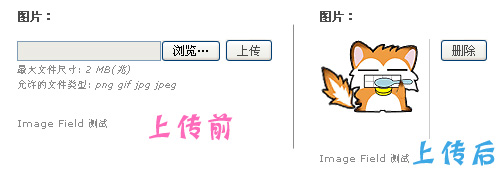
Image Field - CCK 功能扩展 - 图片上传组件
Image Field 为 CCK 模块增加了图片上传的字段,使用户可以通过 CCK 提供的图片上传字段向节点执行上传图片的操作。Image Field 模块依赖于 File Field 模块。

File Field - CCK 功能扩展的文件上传组件
Panels - 自定义页面布局创建及管理模块

Panels 模块使管理员能够在线创建自定义布局,通过使用可拖拽的内容管理器,这使得设计页面布局以及向布局中放置内容(如区块)变得非常方便。Panels 还与其它系统相集成,使用户可以创建自定义布局的 Panels 节点、覆盖系统页面布局,如 taxonomy 页面,节点页面等。
Panels 与 Ctools 集成,并使用 Ctools 的"上下文(Context)"系统,能够更方便高效地对页面中内容的显示进行控制。
更多 Panels 资源
《Panels 参考文档》:http://lugir.com/drupal/documentation/panels.html
《Panels 使用教程》:http://lugir.com/drupal/documentation/panels-manual.html
GeSHi Filter - 支持多种语言的代码高亮过滤器
GeSHi过滤器模块提供一个为嵌入源代码或代码块进行语法加亮的过滤器,基于PHP库GeSHi (Generic Syntax Highlighter)
使用 GeSHi Filter 模块,可为 Drupal 增加上百种语言的代码高亮,下图为一些启用代码高亮语言的配置

GeSHi Filter 代码高亮 PHP 的效果如下图
Pathauto - 根据规则自动生成适合SEO效果的路径别名
Pathauto 模块,使管理员能够基于规则自动为节点创建路径别名,而不需要手动为每一篇文件设置路径别名。
设置路径别名的一个重要原因,是SEO(即搜索引擎优化)。网页路径语义性强的网页比语义性弱的网页有更高的优先级,比如 drupal/module/pathauto.html 很容易让人知道这是一个有关名为 pathauto 的 drupal 模块的页面,而 node/269 无法让用户第一时间知道网页所包含的主题。
安装 Pathauto 需要启用 Drupal 核心的 path 模块,另外,还需要安装并启用 token 模块。
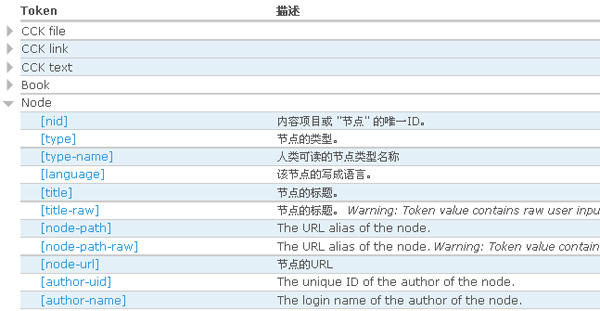
在 管理>站点构建>URL别名>自动路径别名页面(admin/build/path/pathauto),管理员可对自动别名进行配置,使用token为各种节点内容、术语表和用户构建自动别名规则。如下图,就是本站为 Drupal 模块内容所构建的内容类型规则。

Pathauto 可以使用的 token 很多,包含系统中的节点信息、术语信息、用户信息、时间、链接等等,还可以使用自定义的各种CCK字段的信息,即使不关心SEO,使用 pathauto 构建可读性强的页面路径也是非常好的。关注SEO效果的Drupaler,更是不应错过 pathauto 模块。

Nice Menus - 功能强大的轻量级CSS下拉菜单生成模块
Nice Menus 为 Drupal 站点启用下拉/左/右扩展式菜单,当鼠标悬停在父菜单上时,便会自动显示子菜单,提升网站的导航菜单的用户体验。
Nice Menus 采用纯 CSS 控制,只在 IE6 的显示中加入了少许 JS,也就是说,对于大多数浏览器,Nice Menus 都无需其它支持便能制作出方便灵活的扩展式菜单。