Drupal
如何更改 CCK 字段类型
由 lugir 于 星期日, 11/13/2011 - 17:20 发布如果在创建 CCK 字段之前没有很好的考虑字段的类型,那么在项目后期很可能就需要对字段进行修改。对于刚刚创建的 CCK 字段,如果字段的类型选择错了,最简单的办法就是把字段删除,然后添加一个类型正确的字段。这倒不会有什么伤害。
不过并不是所有情况都是这么简单,有时候网站运行了很长时间之后才发现之前定义的字段类型已不能满足需要了。例如一开始创建的是 float 类型的字段,但因为数据的增长,发现需要将内容类型转换成 decimal。在这种情况下,如果删除 float 字段,所有存储在 float 字段里的数据也都一同被删除了。所以,要最大限度地保证原有数据不丢失,应该如何更改 CCK 字段的类型。
更改 CCK 字段类型的方法
注意:执行以下操作前,请先备份数据库
CCK 富文本框字段拖拽 Bug 的解决办法
由 lugir 于 星期日, 11/13/2011 - 16:32 发布Taobaoke - Drupal 淘宝客模块使用指南
由 lugir 于 星期三, 11/09/2011 - 09:51 发布Taobaoke(淘宝客)模块使 Drupal 连接淘宝开放平台,通过淘宝网(http://www.taobao.com)提供的海量商品数据,可以迅速地创建基于 Drupal 的淘宝客商城。
本教程将介绍 Taobaoke 模块的安装及使用。
使用 taobaoke 模块需要用到淘宝开放平台(TOP)提供的 SDK,即 TopSDK,大家可通过以下链接进行下载:
淘宝开放平台淘宝客SDK下载:taobao-sdk-php-taobaoke.zip
说明:本SDK为淘宝官方2011年11月4日版本,也是 taobaoke 模块当前开发所使用的版本,推荐使用。
淘宝客模块目前还在开发中,但不影响使用,大家可以到我的沙盒用下载:
Taobaoke - Drupal 淘宝客模块
Taobaoke(淘宝客)模块使 Drupal 连接淘宝开放平台,通过淘宝网(http://www.taobao.com)提供的海量商品数据,可以迅速地创建基于 Drupal 的淘宝客商城。
淘宝客是目前非常流行的网赚模式,站长通过在网站发布淘宝客商品,任何买家(包括您自己)经过您的推广(链接,个人网站,博客或者社区发的帖子)进入淘宝卖家店铺完成购买后,就可得到由卖家支付的佣金。
淘宝客模块目前还在开发中,但不影响使用,大家可以到我的沙盒用下载:
Taobaoke(淘宝客)模块项目主页:http://drupal.org/sandbox/lugir/1170452
有关 taobaoke 模块的安装及使用请参考《Taobaoke - Drupal 淘宝客模块使用指南》
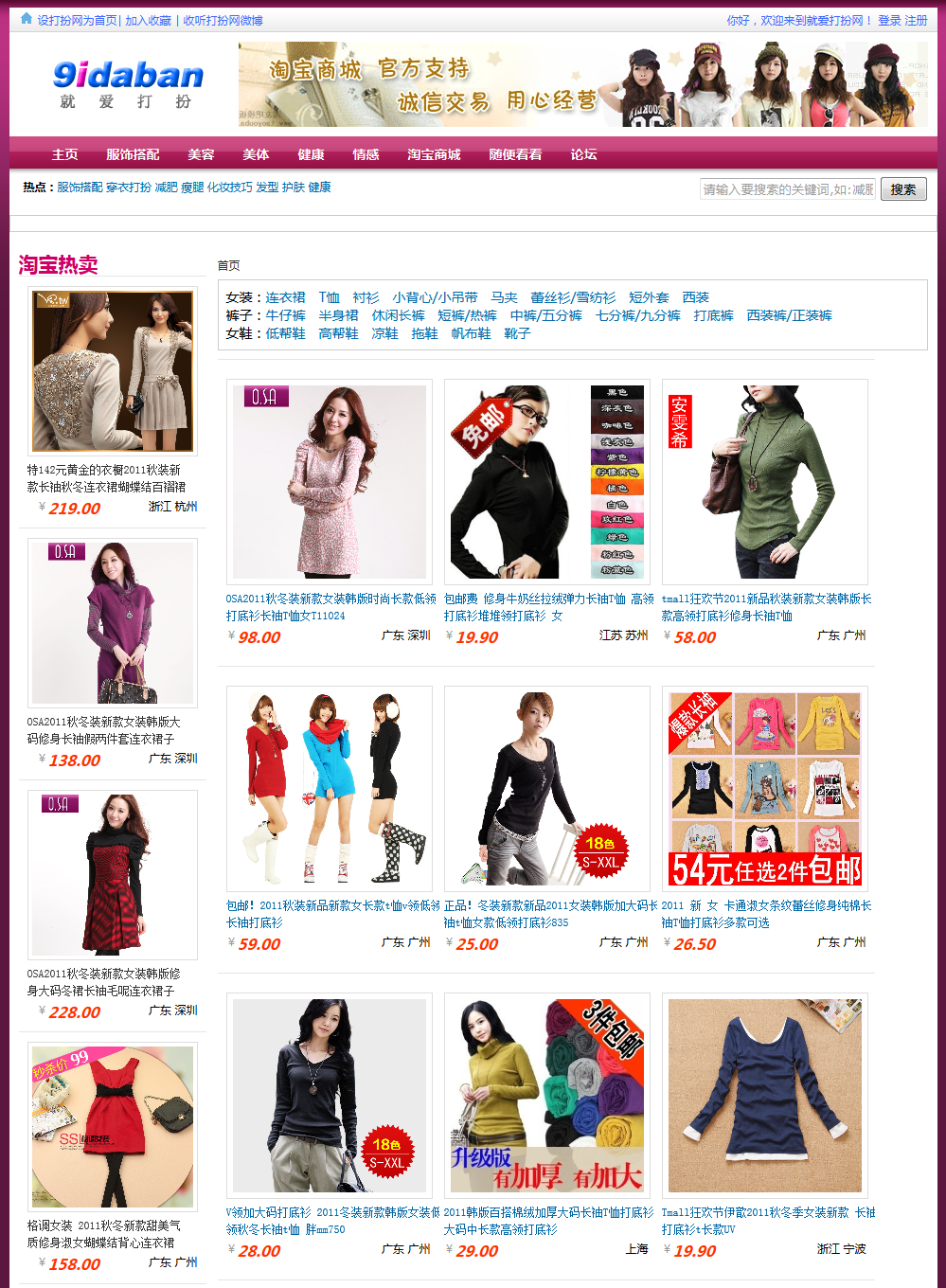
下面是使用 taobaoke 模块创建的一个淘宝客商城的截图:http://www.9idaban.com/shop

Drupal 模块包中的 CHANGELOG.txt 文件模板
由 lugir 于 星期二, 11/08/2011 - 19:17 发布CHANGELOG.txt 用于记录模块的变更记录,是 Drupal 模块包的一部分。下面提供一个 CHANGELOG.txt 的文件模板,在创建自己的 CHANGELOG.txt 文档时按以下格式编写即可:
------------------------------
by Lugir: Changed add link action from 'node_view' stage to 'node_load'.
by Lugir: Fixed can't add links to images which in teaser mode or RSS.
Image Link 6.x-1.0, 2011-10-29
------------------------------
by Lugir: Initial release of ImageLink module.
Drupal 模块包中的 README.txt 文件模板
由 lugir 于 星期二, 11/08/2011 - 19:09 发布要写一个符合标准的 Drupal 模块,确实有很多标准需要遵循,下面提供模块中要用到的 README.txt 文件的模板,需要创建 README.txt 文档时复制粘贴再稍作修改就行了。(懒人有懒福,呵呵)
hook_block() 代码示例
由 lugir 于 星期一, 11/07/2011 - 11:28 发布UserLoginBar - 人性化的用户登录工具栏
Drupal 默认是在网站的边栏放置一个登录区块,用户可以通过首页的这个区块进行登录或者访问注册页面。不过大多数情况下,这个登录框会从网站边栏移除。一个常见的方法就是在页头提供一个登录链接或者登录框。
之前在社区也看到不少人希望通过主题定制重写一下登录区块的布局,而且 Drupal.org 上也有关于这方面的文档,但即使对于懂主题制作的人来讲,这也有些麻烦。
UserLoginBar 直译就是“用户登录工具栏”,这个模块为 Drupal 提供了一个用户登录工具栏区块,如此一来,只需要下载启用这个区块,然后将它放置到网站的合适区域(如页头-Header),就可以拥有一个用户体验良好的用户登录工具栏了。
UserLoginBar 默认提供的样式比较简单(如下图),并不是适合所有网站的百搭风格,不过改改 CSS 让这个工具栏与自己的网站更协调,怎么也比重写一个登录区块要方便和简单。

一般来讲,Mac 风格的白灰色调比较百搭,为 UserLoginBar 制作准备一套那样的CSS和图片集,在大部分情况下,新建CSS的工作也能省掉了(呵呵,很懒人风格)
下面两个用户工具栏,一个来自己QQ空间,一个来自WordPress,可以给设计人员们做一些参考:
QQ空间用户工具栏:

WordPress 用户工具栏:

注重用户体验的 Drupal 企业网站案例分析
某公司企业网站建设项目,根据客户需求制作两个只提供有限管理权限和管理功能,但用户体验良好且方便管理的 Drupal 站点。
项目需求
- 网站分为主页和六个分类,各个分类页面的内容布局各不相同;
- 在每个页面上提供相应的管理链接(如排序、编辑、添加),使网站管理人员无需借助后台管理导航即可完成需要的管理工作;
- 每个分类页面使用此分类下的所有内容的标题作为左边栏菜单,网站管理员可以简单的通过拖拽对其进行排序;
- 网站管理员只具备有限的管理权限,但这些权限足够在限定的框架内方便的完成各种管理功能,如边栏菜单排序、内容添加/编辑、图片排序等等;
Fox Slideshow - 基于 Views Slideshow 的幻灯片 Features 包下载
由 lugir 于 星期六, 10/29/2011 - 21:43 发布在《Drupal 通用网站解决方案》中有提到,幻灯片是很多网站的必备元素之一。不过要配置一个定制性强的幻灯片需要不少的配置工作。
为了减少一些重复性的配置工作,这里提供了一个的 Features 包,大家只需下载并在模块管理页面启用,就可以拥有一个配置好的基于 Views Slideshow 的简单幻灯片。同时在这些基础上进行一些配置,还可以实现复杂的幻灯片制作。(关于 Features 模块的介绍,请参见《Features》)
说明:为避免与 其它的模块冲突,我在配置这个幻灯片的过程中对一些容易冲突的命名加入了前缀 Fox,比如添加了一个内容类型 "Fox Slideshow (fox_slideshow)",添加了图片字段 fox_slideshow_image 等等。(如果与某个模块出现的冲突的情况,还请大家留言告知,以便对此特性包进行更新)。
