用户访问与认证
UserLoginBar - 人性化的用户登录工具栏
Drupal 默认是在网站的边栏放置一个登录区块,用户可以通过首页的这个区块进行登录或者访问注册页面。不过大多数情况下,这个登录框会从网站边栏移除。一个常见的方法就是在页头提供一个登录链接或者登录框。
之前在社区也看到不少人希望通过主题定制重写一下登录区块的布局,而且 Drupal.org 上也有关于这方面的文档,但即使对于懂主题制作的人来讲,这也有些麻烦。
UserLoginBar 直译就是“用户登录工具栏”,这个模块为 Drupal 提供了一个用户登录工具栏区块,如此一来,只需要下载启用这个区块,然后将它放置到网站的合适区域(如页头-Header),就可以拥有一个用户体验良好的用户登录工具栏了。
UserLoginBar 默认提供的样式比较简单(如下图),并不是适合所有网站的百搭风格,不过改改 CSS 让这个工具栏与自己的网站更协调,怎么也比重写一个登录区块要方便和简单。

一般来讲,Mac 风格的白灰色调比较百搭,为 UserLoginBar 制作准备一套那样的CSS和图片集,在大部分情况下,新建CSS的工作也能省掉了(呵呵,很懒人风格)
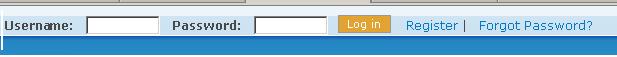
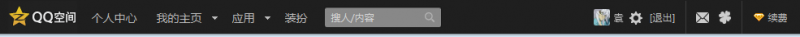
下面两个用户工具栏,一个来自己QQ空间,一个来自WordPress,可以给设计人员们做一些参考:
QQ空间用户工具栏:

WordPress 用户工具栏:

Username Check - 加强用户注册体验的用户名检测模块
Username Check 模块使用 AJAX 异步传输技术,为用户注册提供良好的体验。
通过使用 Username Check 模块,当用户在注册时,输入完用户名或者离开用户名输入框时,此模块会将用户将要注册的用户名与数据库中已存在的用户名进行对比检测,如果用户名已经被注册,则会提示用户名已经被占用。很简单的功能,但无需在用户提交之后才知道用户名是否存在,对用户体验有很好的提升。
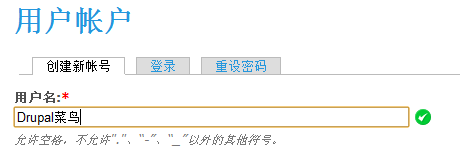
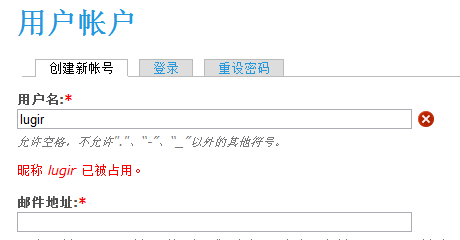
以下是使用了 Username Check 模块后,用户名已存在和可以注册的两种情况的截图 :D
1.用户名已存在的情况[图],红色叉叉+红色提醒文字

2. 用户名不存在,可以注册[图],绿色小勾标志