Panels 教程:更改节点页面的输出布局
由 lugir 于 星期四, 12/30/2010 - 12:04 发布
Drupal 默认的节点页面布局适合大部分网站的内容展示,但是在不少情况下,我们还是需要为特殊的节点类型选择不同的页面布局。本文档节点页面例,创建一个不同于默认的页面布局。
本文档适用于 Panels 3 版本,Panels 2 用户请访问本文档的参考教程 Panels 2: Create a node override(http://drupal.org/node/206185)
Panels 3 ,默认提供了一些页面布局模版,本文就将用到其中的“节点模板(Node Template)”
- 首先,打开“Panel页面”管理页面(admin/build/pages)
说明:请注意需要启用 page manager 模块才存在此页面 - 找到标题为“节点模板(Node Template)”(其路径为 node/%node),点击此列后面的“启用”链接来启用模板
- 待“节点模板”启用后,点击“编辑”进入配置页面
- 默认情况下,“节点模板”中没有任何“衍生布局(Variants)”,点击右上方的“衍生布局(Variants)”面板,或者是下面的“添加新衍生布局(Add a new variant)”,开始添加新的“衍生布局”
- 在“添加衍生布局(Add Variant)”页面,将标题填写为“新闻(Story)内容布局”,然后点击“创建衍生布局”
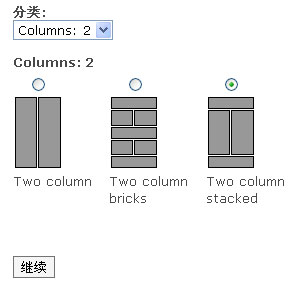
- 进入“设置”页面,选择2列布局,并从可选布局中选择带页头和页脚的两列布局(如图),然后点击“继续”

- 进入“Panel 设置”页面,将管理标题设置为“新闻(Story)内容布局”,点击“继续”
- 进入“Panel 内容”页面,所有项目保持默认不变,点击“创建衍生布局”。创建完布局后,依然停留在内容页面,接下来我们便开始向布局中添加内容
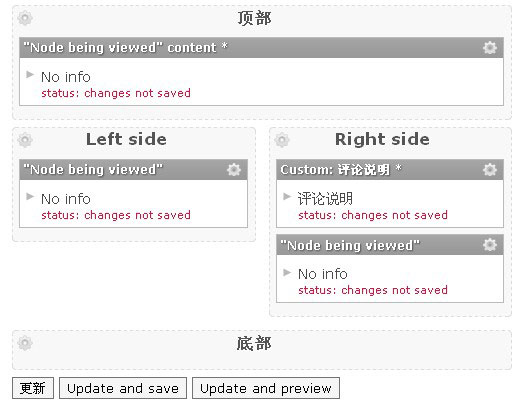
- 向顶部区域添加节点内容:从右侧的页面布局中,点击“顶部(Top)”区域左上角的齿轮,在弹出菜单中选择“添加内容”
- 弹出“添加内容到顶部”窗口,选择左侧的“节点(Node Context)”面板,然后点击右侧的“节点内容(Node Content)”
- 弹出窗口改变为“配置新节点内容”,找到最下方的“构建模式(Build Mode)”,从下拉菜单中选择“完整节点”,然后点击“完成”
- 向左列区域添加节点评论:添加点击布局左列(Left Side)左上角的齿轮,在弹出菜单中选择“添加内容”
- 弹出“添加内容到左列”窗口,选择“节点”面板,点击右侧的“节点评论(Node Comments)”
- 弹出窗口改变为“配置新节点评论”,根据需要更改其中的配置,我们这里就保持默认值不变,点击“完成”
- 向右列区域添加自定义内容:点击布局右列(Right Side)左上角的齿轮,在弹出菜单中选择“添加内容”
- 弹出“添加内容到右列”窗口,选择“新自定义内容(New custom content)”
- 弹出窗口改变为“配置新自定义内容”,分别填写以下内容
管理标题:“评论说明”
标题:“评论说明”
正文:“请通过以下评论框对内容进行评论” - 向右列区域添加节点评论表单:点击布局右列左上角的齿轮,在弹出菜单中点击“添加内容”
- 弹出“添加内容到右列”窗口,选择“节点”面板,点击右侧的“评论表单(Comment Form)”
- 弹出窗口改变为“配置新评论表单”,勾选显示注册和登录链接(Shows links to register or login),点击“完成”
- 到此对新闻节点页面布局的内容设置就完成了(如图),点击“更新并保存(Update and Save)”保持更改

- 保存之后,可以通过访问任意新闻(Story)节点查看效果,以下(如图)是此布局的实际显示


