Drupal 使用教程
本文档整理了一些与使用 Drupal 相关的教程,如 Drupal 的配置、如何使用 Drupal 实现某些功能、如何使用和配置 Drupal 模块、Drupal 使用小技巧等。
- 登录以发表评论
- 浏览17578次
使用术语表为内容添加分类(D6)
使用 Drupal 核心模块的 Taxonomy 模块,将创建的词汇表(Vocabulary)与指定的内容类型想关联,很容易就可以实现对内容进行分类。一旦对内容进行分类之后,就可以执行一些基于分类的操作,比如显示某一分类下的所有内容,基于分类显示内容列表区块等。
创建词汇表
访问 管理 > 内容管理 > 分类 > 添加词汇表(admin/content/taxonomy/add/vocabulary)页面
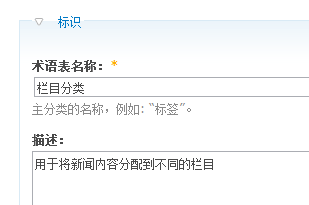
填写“术语表标识”

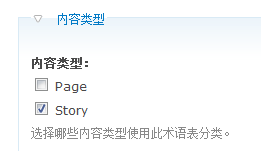
选择将使用此术语表的内容类型。内容类型配置项会列出 Drupal 中所有的内容类型,我这里并没有添加其它内容类型,所以只有默认的新闻(Story)和页面(Page)

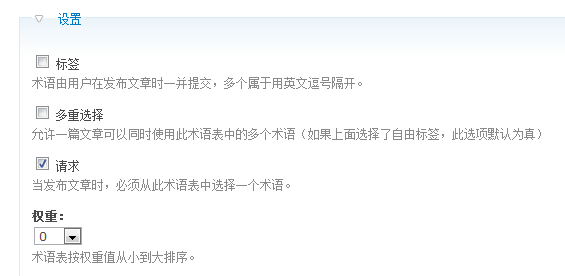
设置术语表类型。

术语表类型配置的前两项会决定术语表在添加节点页面的显示方式。
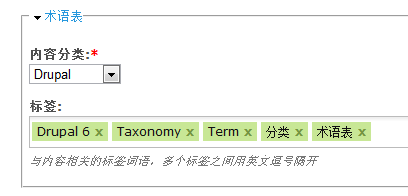
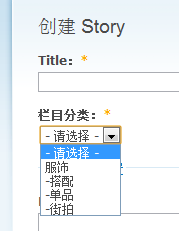
- 如果不勾选“标签”和“多重选择”,则会以下拉菜单的形式显示术语表中的词汇,如下图的“内容分类”所示;
- 如果只勾选“多重选择”,则会以多选框的形式显示词汇,按住 ctrl 键进行多选;
- 如果勾选“标签”,则会显示普通文本框,用户可通过文本框输入词汇,词汇之间用英文逗号进行分隔;“标签”分类大致如下图的“标签”所示;

添加词汇
创建完词汇表之后,便可以在术语表管理页面(admin/content/taxonomy)看到刚才新建的“栏目分类”词汇表

点击词汇表后面的“添加术语”链接,进入添加术语页面,简单创建几个术语,然后对术语层级进行一下调整,得到如下的词汇结构:

创建内容
经过前面创建词汇表(将词汇表关联到内容类型Story),然后向词汇表中添加了词汇,之后,便可以在管理 > 内容管理 > 创建内容 > Story(node/add/story)页面,看到并使用新添加的“栏目分类”术语表了

- 登录以发表评论
- 浏览15559次
使用术语表为内容添加分类(D7)
在 Drupal 7 中,使用术语表为内容添加分类,与《Drupal 6使用术语表为内容添加分类》的步骤基本一样,稍有不同的一点在于,D7 没有在词汇表的配置页面将词汇表与内容类型进行关联,而是需要稍后将术语表做为内容类型的一个字段添加到内容编辑表单。
本文将介绍如何在 Drupal 7 中,使用术语表为内容添加分类的做法。
创建术语表
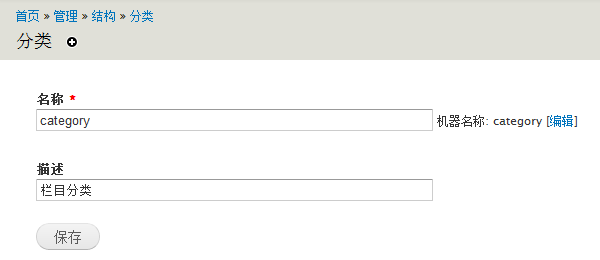
访问 管理 > 结构 > 分类 > 添加词汇表(admin/structure/taxonomy/add)页面,填写词汇表的基本信息并点击保存

添加词汇
创建完词汇表之后,便可以在术语表管理页面(admin/structure/taxonomy)看到刚才新建的“栏目分类”词汇表

点击词汇表后面的“添加术语”链接,进入添加术语页面,简单创建几个术语,然后对术语层级进行一下调整,得到如下的词汇结构:

添加内容类型字段
访问 管理 > 结构 > 内容类型(admin/structure/types)页面,可以看到系统中存在的内容类型的列表

点击“基本页面”所在行的“管理字段”链接,进入“基本内容”内容类型的字段管理页面。在添加新字段处填写以下信息,然后点击“保存”:
- 标签:栏目分类
- 字段名称:field_category
- 存储的数据类型:术语来源
- 编辑此数据的表单元素:选择列表

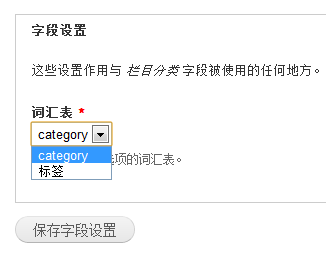
在字段设置页面,选择术语来源,然后点击“保存字段设置”

选择“术语来源”之后,点击“保存字段设置”之后,会进入到字段详细配置页面,根据自己的需要对字段进行配置,因为这里只是做演示,直接点击页面最下方的“保存设置”即可
在返回的字段管理页面中,就可以看到“栏目分类”字段已经成功显示在内容类型的字段列表中了。拖动标签前面的十字架,将栏目分类移动到Title后面,结果如图示

创建内容
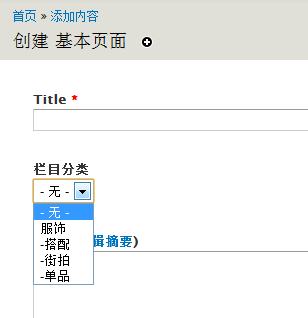
访问 管理 > 信息面板 > 添加内容 > 基本页面(node/add/page)页面,已经可以在标题(Title)字段下方看到“栏目分类”字段了

- 登录以发表评论
- 浏览30326次
Drupal 幻灯片制作教程
各种类型的网站都可以用到幻灯片,不论是用途网站首页的图片展示还是用于制作大气的图片轮换Banner。Drupal 中用得较多的幻灯片模块有 Views Slideshow 和 DDBlock 两种,本文将以 Views Slideshow 为例,详细介绍使用 Drupal 制作幻灯片的步骤:
用到的模块:
- Views Slideshow (6.x-2.x)
- ImageField
- Link
- ImageCache
确认安装并启用以上模块之后,便可以按照以下步骤来创建 Drupal 幻灯片了 :D
提示:本文最后提供了一个打包好的幻灯片配置包,大家直接下载并启用就可以得到按照本文配置的基本幻灯片了 :D
Drupal 幻灯片制作流程:
1.创建幻灯片 (Slideshow) 内容类型
添加内容类型,访问管理 > 内容管理 > 内容类型 > 添加内容类型页面 (admin/content/types/add),按以下配置创建内容类型之后点击保存
名称: slideshow
类型: 幻灯片

新添加的 Slideshow 会出现在内容类型管理列表中,点击 Slideshow 对应的“管理字段" (manage fields) 链接,进入 Slideshow 编辑页面

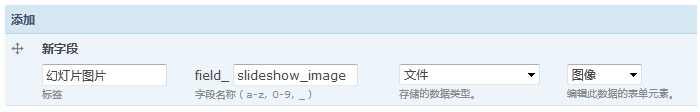
添加幻灯片图片字段:在管理字段页面,按以下配置添加图片 (ImageField) 字段后点击“保存字段设置”按钮
- 标签:幻灯片图片
- 字段名称:field_slideshow_image
- 数据类型:文件
- 表单元素:图片

配置幻灯片图片字段:在图片字段配置页面,配置以下信息及根据你的需要进行配置后点击“保存”
- 路径设置-> 文件路径: slideshow (这会将所有上传的幻灯片图片保存到 slideshow 目录下)
- 全局设置 -> 必须
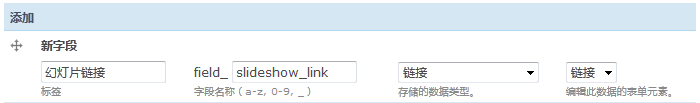
添加幻灯片链接字段:在管理字段页面,按以下配置添加链接 (Link) 字段后点击“保存”
- 标签:幻灯片链接
- 字段名称:field_slideshow_link
- 数据类型:链接
- 表单元素:链接

配置幻灯片链接字段:在链接字段配置页面,根据需要配置后点击“保存字段配置”按钮
调整字段顺序:在管理字段页面,将幻灯片图片和幻灯片链接拖动到正文的前面,然后点击“保存”

2. 添加幻灯片图片
访问创建内容 > 幻灯片 (node/add/slideshow) 页面,填写标题、上传图片、填写幻灯片链接标题和URL,正文可以留空,然后保存即可
重复此步骤创建大概5张不同的幻灯片图片
3. 创建 ImageCache 规则
访问管理 > 站点构建 > ImageCache > 添加 ImageCache 预设页面 (admin/build/imagecache/add),设置名称后点击保存
ImageCache 预设名称:Slideshow

在运作中,点击"添加 Scale And Crop "链接,在新窗口设置幻灯片大小后点击"创建动作"
- 宽度:300
- 高度:240
注意:点击创建动作后,可以在页面下方看到缩放成 300 x 240 大小的图片,如果看不到图片预览,请查看模块管理页面,确保 ImageAPI GD2 和 ImageAPI ImageMagick 至少有一个是启用状态。
4. 创建 View
访问管理 > 站点构建 > 视图 > 添加 页面(admin/build/views/add),配置以下信息后点击“前进”
- 视图名称:slideshow
- 视图描述:幻灯片
- 视频标签:幻灯片

添加区块:在 View 配置页面的最左边,从下拉框中选择“区块”, 点击“添加显示”

配置幻灯片区块:按照以下顺序和配置对幻灯片区块进行配置
- 字段
- 添加字段:内容:幻灯片链接(field_slideshow_link)幻灯片链接(field_slideshow_link)
- 排除显示:勾选
- 标签:无
- 格式:URL, as plain text
- 添加字段:内容: 幻灯片图片 (field_slideshow_image)幻灯片图片 (field_slideshow_image)
- 将这个字段作为链接输出:勾选
- 链接路径:[field_slideshow_link_url]
- 标签:无
- 格式:Slideshow image
- 将这个字段作为链接输出:勾选
- 添加字段:内容:幻灯片链接(field_slideshow_link)幻灯片链接(field_slideshow_link)
- 过滤
- 添加过滤器:节点: 类型
- 操作符:其中之一
- 节点类型:幻灯片
- 添加过滤器:节点:已发表
- 已发表:是
- 添加过滤器:节点: 类型
- 基本设置
- 样式:幻灯片
选择幻灯片之后,点击样式列后面的齿轮可以对幻灯片进行详细配置。可以用于创建带缩略图的幻灯片、添加幻灯片控件、幻灯片效果等等(可参见文章最后的幻灯片示例) - 要显示的条目数:5
- 样式:幻灯片

5. 将幻灯片分配到指定区域
访问管理 > 站点构建 > 区块管理页面 (admin/build/block),找到 slideshow: 区块,将其分配到指定的区域后,点击保存。
6. 幻灯片美化
为幻灯片区块添加 CSS,做一些美化,使幻灯片看起来更漂亮。
本文介绍了配合 Views Slideshow 创建幻灯片的基本用法,大家可以根据需要,自行添加一些字段以及更改 Views Slideshow 的配置更幻灯片变得更加丰富。使用 Views Slideshow 可以创建各种类型的幻灯片片,下面提供几个幻灯片示例以供大家参考交流。欢迎留言交流 :D
1. 只带页码的幻灯片

2. 包含页面和标题的幻灯片

3. 纵向带页码的幻灯片

4. 带标题、缩略图和控件的复杂幻灯片

虽然本文介绍了制作幻灯片的步骤,但每次在不同的网站上又重新配置一遍也比较辛苦,为了节省重复的配置工作,我制作了一个特性包,大家直接下载且启用就可以得到一个基于本教程的简单幻灯片了,详情请参考《Fox Slideshow - 基于 Views Slideshow 的幻灯片 Features 包下载》
- 登录以发表评论
- 浏览61645次
使注册用户在发表评论时可设置昵称
Drupal 的评论功能,默认可以配置成允许匿名用户填写联系信息,使匿名用户可以使用任意昵称发表评论。而 Drupal 注册用户,在登录之后,默认只能使用用户名进行回复,无法像匿名用户那样使用任意昵称。
本文通过创建一个简单的 Drupal 模块,为拥有 set comment name 权限的登录用户,能够在发布评论时手动设置昵称。
创建模块文件夹: sites/all/modules/comment_name
创建模块信息文件:在comment_name模块目录下创建模块信息文件, comment_name.info,并将以下内容写入到 comment_name.info 文件中
description = "Let authenticated user post comments as an anomyouse user with a name."
core = 6.x
package = Other
dependencies[] = comment
创建模块文件:在 comment_name 目录下创建 comment_name.module 文件,将以下内容写入到 comment_name.module 文件中
<?php
/**
* Implementation of hook_perm().
*/
function comment_name_perm() {
return array('set comment name');
}
/**
* Implementation of hook_form_alert().
*/
function comment_name_form_alter(&$form, $form_state, $form_id) {
//dsm($form);
global $user;
if ($form_id == 'comment_form' && $user->uid != 0 && (user_access('set comment name') || $user->uid == 1) ) {
// add comment name textfield
$form['comment_name'] = array(
'#type' => 'textfield',
'#title' => t('Authored by'),
'#size' => 30,
'#maxlength' => 60,
'#default_value' => '',
'#weight' => -1,
);
}
}
/**
* Implementation of hook_comment().
*/
function comment_name_comment(&$comment, $op) {
switch ($op) {
case 'view':
// When comment load, use comment_name value replace username
$_comment = _comment_load($comment->cid);
$comment->name = $_comment->name;
break;
case 'insert':
// After comment saved, use comment_name value replace username
$query = "UPDATE {comments} SET name = '%s' WHERE cid = %d";
db_query($query, $comment['comment_name'], $comment['cid']);
break;
}
}
?>启用模块:访问 管理 > 站点构建 > 模块(admin/build/modules)页面,启用 Comment Name 模块
设置权限:访问 管理 > 用户管理 > 权限(admin/user/permissions)页面,为指定的用户角色启用 set comment name 权限
完成以上操作之后,访问某个可评论的节点,拥有 set comment name 权限用户和 Drupal 管理员在发布评论时就能够以匿名用户的身份,使用任意名称发表评论了。
- 登录以发表评论
- 浏览19323次
如何为 Drupal 站点添加在线电子书阅读功能
像 Google Book 和 百度文库 那样的文档在线阅读功能非常实用,要想为 Drupal 站点实现这样的文档在线阅读功能,可以通过 SWF Tools 模块来实现。
A. 启用并配置 SWF Tools 和 FlexPaper
- 首先,到 SWF Tools 项目页面下载 swftools 模块:http://drupal.org/project/swftools
注意:请下载 swftools-6.x-3.0-beta5 或以上版本,此前的版本未集成对 FlexPaper 的支持; - 将模块解压到 sites/all/modules 目录下;
- 到 Flexpaper 官方网站下载,Flexpaper(Flash版本),地址:http://flexpaper.devaldi.com/download/
- 将下载下来的 flexpaper_x.x.x_flash.zip 解压到 sites/all/libraries/flexpaper 目录下;
- 访问 管理>站点构建>模块(admin/build/modules) 页面,启用 SWF Tools 和 FlexPaper 模块;
- 访问 管理 > 站点设置 > SWF Tools > File Handling(admin/settings/swftools/handling)页面,展开 File Handling 区块,将 Default player for a single swf movie 的值设置为 FlexPaper;
- 访问 管理 > 站点设置 > SWF Tools > FlexPaper(admin/settings/swftools/flexpaper)页面,对 FlexPaper 配置进行设置
- 访问 管理 > 站点设置 > 输入格式(admin/settings/filters),找到想要使用 SWF Tools 标签的 Filter,如 Filtered HTML,点击配置。在 Filtered HTML 配置页面,找到“过滤”区块,勾选中 SWF Tools Filter,保存;
B. 制作可通过 FlexPaper 在线浏览的电子书
- 访问 SWF Tools 官方网站的下载页面,下载 SWF Tools: http://swftools.org/download.html
Linux 用户下载 .tar.gz 包, Windows 下载 .exe 安装程序 - 安装 SWF Tools
- 使用 SWF Tools 提供的 pdf2swf 功能,将要在线阅读 PDF 文档转换成 .swf 格式
C. 上传转换后的 .swf 格式电子书
- 创建新的内容,可以通过 CCK Field,附件或FTP上传等方式,将 .swf 文件上传到网站中
- 在创建内容页面,将输入格式更改为第A-8步中启用了 SWF Tools Filter 的输入格式,如 Filtered HTML
- 按照 swf tools filter 提示的格式在正文中写入以下代码,保存之后即可以看到以 FlexPaper 显示的在线电子书。
[swf file="http://lugir.com/sites/default/files/test.swf"]
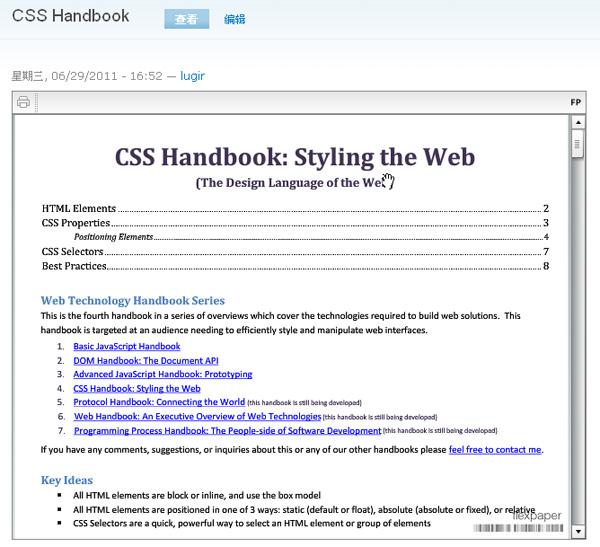
以下是使用 SWF Tools 模块和 FlexPaper 实现的在线电子书的效果截图

PS: 安装好的 FlexPaper 无法显示放大缩小的工具条,我为SWF Tools的这个功能写了一些补丁文件,有需要可以到下面的地址下载和使用:
http://drupal.org/node/1159076
- 登录以发表评论
- 浏览23470次
为 Drupal 添加评论数量最多的前N位用户排行榜
如果想要为 Drupal 站点生成一个评论数量最多的用户排行榜,可以在区块或内容中使用以下 PHP 代码片段来实现
<?php
$query = "SELECT COUNT(*) AS count, c.uid, u.name FROM {comments} c
LEFT JOIN {users} u ON c.uid = u.uid WHERE c.uid != 0 AND c.uid != 1
GROUP BY c.uid ORDER BY count DESC LIMIT 10";
$result = db_query($query);
$output = "<ul>";
while ($user = db_fetch_object($result)) {
$output .= "<li>" . l($user->name, drupal_get_path_alias("user/{$user->uid}")) . " (" . $user->count . ")</li>";
}
$ouput .= "</ul>";
echo $output;
?>以上代码默认显示10位用户,要更改显示的用户数量,更改 "LIMIT 10" 中的数值即可。
另外,此代码将匿名用户(uid=0)和管理用户(uid=1)排除在统计之外,如有需要,可更改 WHERE 选择语句的条件。
- 登录以发表评论
- 浏览7593次
使用 Boost 模块为网站提供高性能静态页面缓存机制
本文介绍如何为 Drupal 站点准备和安装 Boost 模块,以及在成功配置 boost 模块后如何检验模块是否正常工作。
安装 Boost 模块
- 下载模块:访问 boost 模块的项目地址,下载 boost 模块 http://drupal.org/project/boost,本文以 boost-6.x-1.18 为例
- 解压模块:将下载来的 boost 模块包解压并放置于网站的 sites/all/modules 目录下,得到 sites/all/modules/boost
- 启用模块:访问 管理 > 站点构建 > 模块(admin/build/modules)页面,找到并启用 boost 模块
- 配置模块:访问 管理 > 站点设置 > 性能 > Boost Settings(admin/settings/performance/boost)页面,设置缓存目录(建议使用默认值cache不变),及配置其它 boost 选项
- 查看状态报告:访问 管理 > 报告 > 状态报告(admin/reports/status)页面,会看到一些错误信息,接下来的操作将会逐个地解决这些错误
- 创建缓存目录:在 drupal 安装目录下创建 cache 目录,如果运行在 Linux 平台,还需要配置目录访问权限,使 web 服务器用户对 cache 目录有写权限
- 备份 .htaccess 文件:将 drupal 安装目录下的 .htaccess 文件复制一份,命名为 .htaccess.bak,并用文本编辑器打开 .htaccess 文件
- 编辑 .htaccess 文件:访问 管理 > 站点设置 > 性能 > Boost htaccess rules generation(admin/settings/performance/boost-rules)页面,复制文本框中的所有内容,将其粘贴到 .htaccess 文件中以下位置,保存 .htaccess 文件。
----------将复制出来的内容粘贴到这个位置----------
# Rewrite URLs of the form 'x' to the form 'index.php?q=x'.
- 编辑 robots.txt 文件:编辑 drupal 安装目录下的 robots.txt 文件,在最后面加入以下条目
Disallow: /boost_stats.php
Disallow: /CHANGELOG.txt
- 查看状态报告:刷新 管理 > 报告 > 状态报告(admin/reports/status)页面,所有错误信息都处理完毕
- 启用 boost 缓存:访问 管理 > 站点设置 > 性能(admin/settings/performance)页面,根据需要配置 Drupal 站点的缓存机制
完成以上所有操作后,Boost 就可以正常运行了
测试并验证 Boost 的工作
- 登出 Drupal 或者使用另一个浏览器匿名浏览启用了 boost 模块的站点,对一些页面进行浏览
- 登录并访问 管理 > 站点设置 > 性能(admin/settings/performance)页面,查看有多少页面被 Boost 进行了缓存
- 访问 管理 > 报告 > 状态报告(admin/reports/status)页面,看是否有任何错误信息
- 要验证匿名用户查看的某个页面是静态缓存页面还是动态页面,只需查看网页源代码,如果在源代码的最后面有类似以下代码,则是 Boost 提供的缓存页面。
注意:因为服务器配置的不同,Boost的默认配置可能不会生效,此时可尝试修改Boost配置中的 Server URL or Name 及 Document Root 两项以解决问题
- 登录以发表评论
- 浏览14888次
使用 diff 命令创建 patch 文件
使用 diff 命令可以为文件创建 patch 文件,通过执行以下代码即可
以上命令的意思是,对比 file_new 与 file_old 的不同,将两者的差异导入到 file.patch 文件中。以便于其它人可以使用这个 file.patch 为 file_old 文件打补丁
关于如何应用 .patch(补丁)文件,可参考《使用 patch 命令为文件打补丁》http://lugir.com/node/419
- 登录以发表评论
- 浏览10869次
安装 DDBlock
下载及安装
- 下载 JQuery_Update 模块
- 下载 DDBlock 模块
- 将 jquery_update 和 ddblock 模块解压到 sites/all/modules 目录
- 访问 管理 > 站点构建 > 模块(admin/build/modules)页面,启用 JQuery Update 和 Dynamic display block 模块,点击保存
可选,如果希望 JQuery Easing 效果,可以到下载 JQuery Easing 插件
- 到 http://plugins.jquery.com/project/Easing 页面下载 1.1.1 版本的 easing 插件
- 将 easing.1.1.1.js 文件复制到 sites/all/modules/ddblock 下
- 登录以发表评论
- 浏览7322次
DDBlock 基本用法,使用 DDBlock 创建简单的图片幻灯片
本文介绍 DDBlock 的基础用法,即使用指定目录下的图片,创建一个简单的图片幻灯片
添加、启用和配置 DDBlock
- 访问 管理 > 站点设置 > Dynamic display block(admin/settings/ddblock)页面;
- 找到 add dynamic display block 区域,在区块标题中填写要添加的区块标题,如“DDBlock 测试区块”,然后点击添加区块;
- 添加区块后可以页面的列表中看到新增的区块,以本教程为例,则是“DDBlock 测试区块”。点击“DDBlock 测试区块”后面的设置区块链接,进入区块设置页面;
- 将 Image Folder 设置为 ddblock,这里设置的路径为 Drupal 文件系统,即在 管理 > 站点设置 > 文件系统(admin/settings/file-system)中设置的文件系统路径,默认为 sites/default/files
- 根据需要修改其它配置,然后点击页面最下方的“保存区块”
- 在 sites/default/files 目录下创建 ddblock 目录;
- 向 sites/default/files/ddblock 目录上传入一些图片;
- 访问 管理 > 站点构建 > 区块(admin/build/blocks)页面,找到“DDBlock 测试区块”区块,将其分配到某个想要让它显示的区域(Region),点击“保存区块”即可。
说明:所创建的 DDBlock 会按照第4, 5步的配置,从指定的目录中取得图片并显示。
- 登录以发表评论
- 浏览10138次
使用 Drupal 创建多语言站点
Drupal 核心提供了 Locale 模块用于为 Drupal 站点提供本地化的功能,使用 Locale 模块创建本地化的站点非常实用,并且能够制作较为简单的多语言站点。不过,我们更推荐使用 i18n 模块,通过 Drupal 创建多语言站点。有关 i18n 模块及其它多语言站点相关的模块的使用,将会再本教程中陆续介绍。
*说明:本文虽然是在D6时代撰写,但大部分内容对于现今版本的Drupal依然适用。
本教程将介绍以下内容:
接下来我们就开始使用 Drupal 创建包含中文和英文两种语言的多语言站点 :D
使用 Drupal 创建多语言站点
- 安装 Drupal 6
- 启用 Locale 模块并导入中文语言包
- 访问 管理 > 站点设置 > 语言(admin/settings/language)页面,点击“英文”语言后面的“编辑”链接(admin/settings/language/edit/en),在编辑语言页面,将“路径前缀”设置为 en(默认英语语言的路径前缀为空),点击“保存语言”;
- 访问 管理 > 站点设置 > 语言 > 配置(admin/settings/language/configure)页面,将“语言协定”配置为“仅使用路径前缀”,点击“保存设置”
- 访问 管理 > 站点构建 > 区块(admin/build/blocks)页面,将名为“语言转换”的区块分配到右边栏,点击“保存区块”
注意:若没有正确配置第4步的操作,“语言转换”区块将不会显示 - 保存区块后,网站的右边栏会显示如下图示的链接,点击“简体中文”和“English”的链接,试试语言的切换

注意:如果在第2步中将默认语言设置为“简体中文”,但未在第3步中为英文语言设置路径前缀,则不能正确执行语言切换
现在,我们已经创建了可以切换语言界面的 Drupal 站点,以下分别是站点的中文界面截图和英文界面截图
Drupal 多语言站点中文界面截图

Drupal 多语言站点英文界面截图

相信大家也发现了,在切换语言时,尽管界面语言都进行了中英文的切换,但是像“网站标题”这样存储在数据库里面的配置项,却没能被翻译过来。Locale 能够做到界面内容的翻译已经很不错,至于网站变量的多语言化,以及术语表、内容、CCK、菜单、区块等元素的多语言化,就交给接下来要介绍的 i18n 模块来做吧。
- 登录以发表评论
- 浏览24111次
站点变量(Variables)多语言化
上一节我们已经使用 Drupal 核心的 Locale 模块为 Drupal 站点启用了多语言的功能,并且对 Drupal 界面进行了翻译。不过还遗留了一点点小问题,就是 Drupal 的站点标题没有翻译过来。
Drupal 中的一些文本和配置存储在数据库的variables表中。比如“站点名称”和“站点口号”这样的配置文本,Drupal 核心的 Locale 模块不能实现这些配置变量的多语言化。因此创建一个更彻底的多语言站点,还需要用到 Internationalization(i18n)模块,i18n 模块提供了 Drupal 变量多语言化的功能。
要实现对 Drupal 变量的多语言化操作,需要知道要翻译的变量的名称,这一步可以通过搜索 Drupal 数据库的 variables 表来实现。
当你确定要对哪些变量进行多语言化操作时,你只需要按照以下格式,将变量添加到 settings.php 文件中即可。以下添加了 Drupal 站点的一些常见变量:
* Multilingual settings
*
* This is a collection of variables that can be set up for each language when i18n is enabled.
* These are the basic ones for Drupal core, but you can add your own here.
*/
$conf['i18n_variables'] = array(
// Site name, slogan, mission, etc..
'site_name',
'site_slogan',
'site_mission',
'site_footer',
'anonymous',
// Different front page for each language
'site_frontpage',
// Primary and secondary links
'menu_primary_links_source',
'menu_secondary_links_source',
// Contact form information
'contact_form_information',
// For theme variables, read more below
'theme_settings',
'theme_garland_settings',
);
当启用了 i18n 模块,并且向 settings.php 配置文件中添加了以上代码之后,可以在 管理 > 站点设置 > 语言 > Multilingual system > Variables(admin/settings/languages/i18n/variables)页面中,看到可以实现多语言化的变量名称及翻译状态。
Drupal 站点信息多语言化
- 访问 管理 > 站点设置 > 站点信息(admin/settings/site-information),可以看到一些表单项的后面加上了 This is a multilingual varibles 的提示,说明这些配置已经可以多语言化了
- 使用中文填写站点信息表单项,如:
名称:Drupal 多语言化测试站点
口号:使用 Drupal 创建多语言站点
...
然后,点击“保存设置”。 - 切换到英语界面(如果你阅读了本教程的前面章节,并跟着教程进行的配置,那么,点击右边栏语言切换区块中的 English 链接即可切换到英文界面。如果你是路途看到这一篇文章,而不知如何切换,推荐你先看看前面的章节)
- 在英语界面中,使用英文填写 Site Information(站点信息)表单项,如:
Name:Drupal Multilingual Test Sites
Slogan:Using Drupal create a multilinugal website
...
然后,点击“Save Configuration”。
尝试在语言间进行一些切换,可以看到中文界面使用了中文的标题和口号,英文界面则使用英文的标题和口号
Drupal 多语言站点中文界面截图

Drupal 多语言站点英文界面截图

- 登录以发表评论
- 浏览10518次
为内容创建不同语言的翻译版本
Drupal 核心提供的 Content translation 模块,为创建多语言的 Drupal 站点提供了内容多语言化的支持,本教程将介绍如何为内容创建不同语言的翻译版本。
为内容创建不同语言的翻译版本
启用内容翻译功能
- 访问 管理 > 站点构建 > 模块(admin/build/modules)页面,启用 Content translation 模块,点击“保存”;
- 确定想要启用多语言翻译功能的内容类型,如新闻(Story),访问 内容管理 > 内容类型 > Story(admin/content/node-type/story)页面;
- 展开“流程设定”选项,将“多语言支持”配置为“启用,与翻译一起”,点击“保存内容类型”;
创建内容及翻译版本
- 访问 内容 > 创建内容 > Story(admin/content/story/add)页面;
- 使用中文填写标题和内容,并将语言设置为“Chinese, Simplified(简体中文)”,点击“保存”;
- 在节点页面点击“翻译”链接
这里可以看到一个网站启用的语言列表,以及内容的翻译情况 - 点击 English 那一行的“添加翻译”
- 在加载的翻译编辑页面,语言选项被限定为“English(英文)”,并使用英文编写翻译版本的标题和内容,然后点击“保存”;
创建翻译之后,可以在节点页面的下方看到一个翻译链接,点击翻译链接即可看到内容的翻译版本。
- 登录以发表评论
- 浏览9132次
菜单与主链接/次链接多语言化
只使用 Drupal 核心所提供的功能,还不能菜单项的多语言化/翻译。不过使用 i18n 模块包中提供的 Menu translation 模块,可能很好的实现菜单、主链接/次链接的多语言化功能。
i18n 模块包中的 Menu translation 模块,提供了以下特性:
- 允许创建菜单时为菜单设置语言项(如中文、英文等等),设置了语言的菜单项只会在与当前使用语言一致时才会显示;
- 可以为未设置语言项的菜单内容进行多语言化。实现可通过 Drupal 的翻译页面对菜单项进行翻译;
创建可翻译的多语言化菜单
- 启用模块:启用 i18n 模块的 Menu translation 模块;
- 访问 管理 > 站点构建 > 菜单 > 主链接(Primary links) > 增加菜单项(admin/build/menu-customize/primary-links/add)
- 创建可翻译菜单项:根据以下信息填写菜单创建表单后,点击“保存”
路径:<front>
菜单链接标题:首页
语言:所有语言
说明:将语言设置为所有语言的菜单项,会在所有语言界面下显示,可尝试在中英文界面之前进行切换,都能菜单项“首页”,不过在英文界面下也还是显示中文 - 搜索翻译项:访问 管理 > 站点构建 > 翻译 > 搜索(admin/build/translate/search),按照以下信息填写表单后,点击“搜索”
字符串包括:首页
将搜索限制在:菜单 - 从搜索结果中找到要翻译的菜单项目,点击后面的“编辑”链接
- 翻译菜单项:在翻译界面中,填写翻译内容,Home。然后点击保存翻译;
- 现在再在中英文之间进行切换,就可以看到,在中文界面下,主链接显示菜单项“首页”,在英文界面下,主链接显示菜单项“Home”
创建只在指定语言环境下显示的菜单
- 访问 管理 > 站点构建 > 菜单 > 主链接(Primary links) > 增加菜单项(admin/build/menu-customize/primary-links/add)
- 创建可翻译菜单项:根据以下信息填写菜单创建表单后,点击“保存”
路径:node
菜单链接标题:内容
语言:Chinese Simplified (简体中文)
说明:在这里为菜单语言项,该菜单只有在与当前语言环境一致时,才会显示出来。 - 重复第2步,使用以下信息创建一个英语菜单项路径:node
菜单链接标题:Node
语言:English (英语) - 现在再在中英文之间进行切换,就可以看到,在中文界面下,会显示语言设置为 Chinese Simplified (简体中文)的菜单项“内容”,在英文界面下,则会显示语言设置为 English (英文)的菜单项“Node”
使用多语言化变量设置不同的主链接/次链接
访问 管理 > 站点构建 > 菜单 > 设置(admin/build/menu/settings)页面,可以看到“主导航菜单来源”及“次级菜单来源”都被标识为“多语言化变量(This is a multilingual variable)”,这说明这两项值,在不同的语言环境下,可以设置不同的值,并被数据库分开保存。(更多关于多语言化变量请参考《站点变量(Variables)多语言化》)
在中文语言下,为主链接/次链接选择恰当的中文链接,在英文语言下,为主链接/次链接选择恰当的英文链接,从而实现在不同语言下,使用不同语言的菜单项,以此来实现 Drupal 网站中菜单的多语言化。
- 登录以发表评论
- 浏览16462次
创建支持多语言化的区块
为 Drupal 创建多语言化支持的区块,需要 i18n 模块包中的 Block Translation 提供相应的支持。有两种方式可以实现区块的多语言化,一种是对区块(Blocks)中的字段进行翻译,另一种是为每一种语言创建一个对应的区块。本文将介绍这两种区块多语言化的方法。
准备工作:
- 下载 i18n 模块包,下载地址:http://drupal.org/project/i18n
- 模块管理页面:访问 管理 > 站点构建 > 模块(admin/build/modules)页面
- 启用模块:启用 Internationalization 模块、String Translation 模块 和 Block Translation 模块,并点击“保存设置”
创建基于字段翻译的多语言化区块
- 创建区块:访问 管理 > 站点构建 > 区块 > 添加区块(admin/build/blocks/add)
- 设置区块语言:在添加区块页面的 Multilingual settings 中,将语言设置为 Chinese Simplified(简体中文)
- 添加中文区块:在添加区块页面,填写以下中文信息,然后点击“保存区块”
区块描述:多语言化测试区块(描述)
区块标题:多语言化测试区块
区块内容:这是一个用于测试区块多语言化的区块 :D
注意:实际操作时,请根据你的需要为区块填写合适的描述、标题和内容等信息 - 分配区块:在区块管理页面(admin/build/blocks),找到刚创建的“多语言化测试区块(描述)”,将其分配到指定的区块,如左边栏,点击“保存区块”
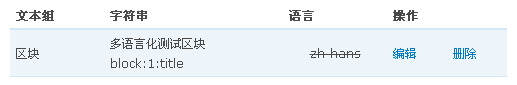
- 搜索区块中的字段:访问 管理 > 站点构建 > 翻译 > 搜索(admin/build/translate/search),在页面的搜索框中搜索第3步中填写的信息,如"多语言化测试区块",将得到如下搜索结果

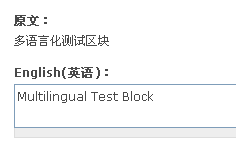
说明:基于字段的翻译好像不能对区块描述进行翻译,不过对区块标题和内容的多语言化翻译都是支持的。如果希望区块描述也能够被多语言化,可以参考第二种区块多语言化的方法 - 翻译区块中的字段:点击“编辑”进入字段翻译页面,填写翻译内容后点击“保存翻译”

- 重复第5,6步,完成区块内容的翻译
- 查看效果:在默认中文语言界面下,创建的区块显示如下图:

切换到英文语言界面下,创建的区块显示如下图:

为不同的语言创建对应的多语言区块
- 创建区块:访问 管理 > 站点构建 > 区块 > 添加区块(admin/build/blocks/add)
- 设置区块语言:在添加区块页面的 Multilingual settings 中,将语言设置为 All languages (Translatable)
- 添加区块:在添加区块页面,填写以下信息后,点击“保存区块”
区块描述:多语言化测试区块(描述)
区块标题:多语言化测试区块
区块内容:这是一个用于测试区块多语言化的区块 :D
注意:实际操作时,请根据你的需要为区块填写合适的描述、标题和内容等信息 - 添加其它语言区块(如英语):重复第2步,将语言设置为 English(英语),重复第3步,填写以下英文信息,然后点击“保存区块”
区块描述:Multilingual Test Block(Brief)
区块标题:Multilingual Test Block
区块内容:This is a multilingual test block, :D - 分配区块:在区块管理页面(admin/build/blocks),找到刚创建的“多语言化测试区块(描述)”和“Multilingual Test Block(Brief)”,将其分配到指定的区块,如左边栏,点击“保存区块”
- 查看效果:i18n 提供的 language section 机制会自动判断多语言项目(如区块)与当前语言的关系,只有与当前语言相同的内容才会显示出来。因此当网站界面语言为中文时,站点左边栏将会显示“多语言化测试区块”,当网站界面语言为英语时,则会显示 "Multilingual Test Block"
- 登录以发表评论
- 浏览26822次
Drupal 数据库迁移技巧
在迁移 Drupal 站点时,数据库迁移是非常重要的一步。一般来讲,数据库迁移包含从老服务器上导出数据库,及在新服务器上导入数据库。
备份数据库非常简单,使用 phpMyAdmin 或者其它数据库管理工具都可以实现。但是在将数据导入到新的服务器时,常常会遇到一些错误而导致数据库迁移失败(如图)。通常情况下,都是因为缓存数据的原因。即 cache 表及以 cache_ 作为前缀的数据库表。

Drupal 在启用缓存的情况下,会在 cache 及 cache_ 前缀的数据库表中写入许多缓存数据,但这些数据对于数据迁移并不是必须的,因为当站点转移到新服务器之后,这些缓存数据又可以重新生成。但是这两个表里面的数据结构,常会出现SQL语法错误而导致数据库导入失败。
以下是处理这些问题的一些方法:
- 在执行数据库备份前,关闭并清除 Drupal 缓存
- 在导出数据库前,清空所有 cache 及 cache_ 为前缀的表中的数据
- 分两次导出数据:第一次导出除 cache 及 cache_ 为前缀以外的表;第二次导出 cache 及 cache_ 为前缀的数据表的结构(不含数据)
总之,导出时保证 cache 及 cache_ 为前缀的表中无数据即可。
然后将备份的数据导入到新的服务器中,即可完成 Drupal 数据库的迁移。
- 登录以发表评论
- 浏览16120次
Drupal实现多条件过滤导航(一)
大家在上网时经常能够看很多网站都有很酷很实用的多条件过滤,通过组合许多不同的过滤条件,帮助用户逐渐缩小内容的显示范围,逐渐找到最需要的内容。
比如像优酷这样的电影过滤

不过相信更多的Drupaller是在做商城类的项目时遇到这样的需求,即便如此,换汤不换药 :D 大家很困惑,甚至觉得有些压力山大,究竟用 Drupal 能不能为产品实现这样的多条件过滤呢?

——当然可以了,除了给你生个孩子,还有什么是 Drupal 做不到的呢 ;)
在开始介绍如何实现这样的功能前,我们先统一一下对需求的认识。并且在这里希望大家认识到随着网站信息量的增大,内容标识维度的增加,不只是电影网站、网上商城,多条件过滤可以应用的范围是非常广泛的,旅行、美食、创业、图书管理、同城交友哪里都可以它的身影,希望大家开动脑筋、发散思维 :D
好了,下面我们一起来整理一下多条件过滤的一般需求,同时我们也提出一些高级的需求,一方面是挑战自我,另一方面也是因为现一个功能很简单,但要把一个功能在现实世界中用好用强,要考虑的东西还会多很多。
多条件过滤需求整理
基本需求
- 能够将内容相关的各项条件以链接形式显示出来
- 通过点击相应的链接对过滤结果产生直接的影响
- 用户能够以不同的顺序点击多个条件,显示的结果为多个条件的交集
高级需求
- 高级过滤方式:除了可以通过点击链接选择条件外,还能够为用户提供一些其它类型的过滤方式,如基于全文检索的搜索框、基于价格范围(最低价-最高价)的区间过滤、基于商品评分(1~5星)的过滤等等……
- 全局过滤条件:除了网站主体区域外,网站通常还会在边栏也会有一些相关内容(如最新电影、推荐商品)的列表结果,当用户选择了指定的过滤条件后,除了网站主体区域的过滤结果产生变化外,过滤条件还应该应用到边栏或页面其它部分。
如果能实现基本需求,已经很好了,如果能够把高级需求一并实现,那就真是太酷了。当然这一切对 Drupal 而言只是不能生孩子之外能够做的众多事情中的一件,下一篇我们就来分享实现这样的多条件过滤的思路和流程 ;)
- 登录以发表评论
- 浏览17179次
Drupal实现多条件过滤导航(二)—— Search API 方式
在上一篇《 Drupal实现多条件过滤导航(上)》中我们已经了解到多条件过滤导航的基本需求和高级需求,下面就来看看通过Drupal如何得以实现。
需求拿到手上,首先要想的即是有哪些第三方的模块可以供我们使用,如果还不知道哪些模块可供使用,使用 Google 或者 drupal.org 进行简单的搜索即可得到一些常用的解决方案。
在开始搜索之前,有几个关键词可以帮助我们进行搜索——search(搜索)、filter(过滤)、faceted(分面搜索)、Solr(Apache Solr)。因为 filter 在 Drupal 里是“输入格式”的专有名词,进行这个搜索得到的结果往往并非是我们所需要的。另一方面我们希望通过尽可能简单的方式来实现这一功能,因此也不希望还要做到与 Apache Solr 进行整合。所以,最终我们通过 search 和 faceted 两个关键词展开搜索。
……
经过一番搜索和尝试之后,大致得到以下一些模块可以帮助我们实现所需的功能,这些模块是:
- Search API - 为Drupal提供可扩展的搜索框架,以便与各种搜索引擎联合工作
- Facet API - 为Drupal提供易于创建和管理的分页搜索接口
- Search API Database Search - 基于 Search API,为Drupal提供基于数据库索引的搜索后端
- Search API Pages - 基于 Search API,为Drupal提供各种自定义搜索页面
与此同时,搜索过程中还能找到一些非常实用的教程,如 Ivan Zugec 的 《How to setup Search API with Apache Solr》——尽管这篇文章里面是用 Solr 作为后端搜索引擎,如果我们希望简单地实现这一功能,使用前面提到的 Search API Database Search 来替换教程中要用到的 Search API Solr Search 模块即可。
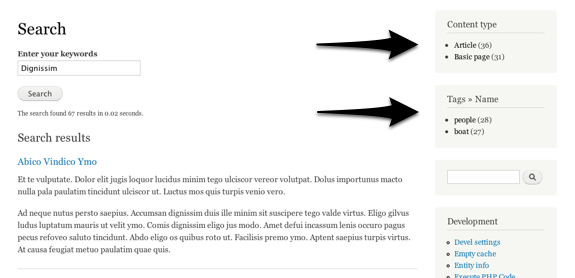
当按照教程完成分页搜索的配置后,即可得到类似以下截图的搜索页面,根据需要创建相应的 Faceted Block View,分配到指定的位置,然后使用CSS控制区块的样式布局(如将所有链接显示在同一行)即可


对于基本的过滤搜索,使用 Search API 来实现就能足够了,即使当数据量较大时,使用Solr作为后端搜索引擎,效率和性能也会相当出色。
在使用 Search API 结合 Database Search 或 Solr Search 时,对于中文站点而言,更适合用于条件过滤或非搜索过滤上,因为不论是 Database Search 还是 Solr Search,在不添加分词工具的情况下它们不具备合适的中文分词能力,因此如果是需要的支持中文且需要结合搜索过滤的情况下,我们则应该考虑另一种解决方案。
下一篇我们将接着介绍使用Drupal实现多条件过滤导航的另一种解决方案,不但配置简单,而且可以满足我们在需求篇中提到的两大高级功能——即除链接过滤之外的其它过滤方式(字符串搜索、价格区间、星级……)以及全局过滤条件(当页面有多个相关的内容块时,过滤条件同时作用于多个内容块)
- 登录以发表评论
- 浏览12317次
Drupal实现多条件过滤导航(三)—— Views 方式
在 D6 时代,Views 更多只是用于构造各种新闻列表、图文列表、图片集、幻灯片之类的列表或结果集。进入 D7 之后,因为 Views 被应用得更广泛,以及更多基于 Views 的第三方模块的出现,使用得 Views 的功能越发的强劲。而在 D8 中,Views 更是直接被加入了内核,可见 Views 的实用性非同一般。
很多朋友从来只用 Views 做过简单的内容列表,不曾玩过太多基于 Views 的花样,今天我们也借着多条件过滤导航这样一个功能的需求,小窥一下 Views 不太一样的用法。

有前两篇的基础,这里就不再介绍需求和背景了,直接切入正题,理一理思路,看看如何使用 Views 来实现上图的多条件过滤导航。
首先,上图应该是由三个 Views 组成,即左上的“热点真题”、左下的“精选真题”以下右侧的“最新真题”
我们在此要实现的功能呢,即当用户使用右上方的“搜索”以及各种条件进行导航时,三个区域的内容要发现相应的变动——比如默认时三个视图均显示所有学科的内容,当用户点击了“物理”之后,三个视图均只显示与物理相关的内容。(这种设计不只在教育平台中实用,在各种电影、旅行、美食、电商站点均可提供非常爽的用户体验:D)
像这样的设计通过 Views 要如何来实现?一旦解决方案被提出来了,大家就都会觉得真是十分的简单——将节点的字段作为过滤条件显示(暴露)出来,即可实现通过多条件/多形式进行过滤的功能,然后因为 Views 使用过滤条件时使用 GET 方式将参数追加到 URL 后,因此只要边栏的另外两个视图同样能够接收 URL 中的参数,就可以实现一处过滤,多处过滤的条件导航了。
这里并不打算再重新截图一步一步来实现上图的效果:D 有兴趣和有需要的朋友可以参照以上的思路在自己的项目中实现这样的多条件过滤,不用写代码就能用 Views 搞出如此这般强大的页面,实在是很爽的。
- 登录以发表评论
- 浏览19302次
Taobaoke - Drupal 淘宝客模块使用指南
Taobaoke(淘宝客)模块使 Drupal 连接淘宝开放平台,通过淘宝网(http://www.taobao.com)提供的海量商品数据,可以迅速地创建基于 Drupal 的淘宝客商城。
本教程将介绍 Taobaoke 模块的安装及使用。
使用 taobaoke 模块需要用到淘宝开放平台(TOP)提供的 SDK,即 TopSDK,大家可通过以下链接进行下载:
淘宝开放平台淘宝客SDK下载:taobao-sdk-php-taobaoke.zip
说明:本SDK为淘宝官方2011年11月4日版本,也是 taobaoke 模块当前开发所使用的版本,推荐使用。
淘宝客模块目前还在开发中,但不影响使用,大家可以到我的沙盒用下载:
Taobaoke(淘宝客)模块项目主页:http://drupal.org/sandbox/lugir/1170452
详细教程编写中,稍安勿躁…… :)
- 登录以发表评论
- 浏览40174次
如何为 Drupal 实现好友关注/收听(follow)功能?准备阶段
传送之门 Alpha 2.0 版本已经上线,相对于上一版本增加了不少新特性,现在用户不仅可以收藏系统已有的页面,还可以与大家分享自己看到的优秀页面。
在这些功能的基础上,如果能够增加收听功能就更好了。这样一来用户就可以关注感兴趣的用户,当关注的用户分享了新的内容,便能够方便的在好友动态中看到。
根据现有的经验来看,要使用 Drupal 来实现这样的收听功能,应该是存在不少相关的第三方模块。比如可能存在 follow, activity 这样的模块。
在真正动手去搜索 follow, activity 这类关键词之前,首先还是将需要实现的需要罗列出来,有的放矢才不会在搜索模块时看得眼花缭乱。
好友关注/收听(Follow)需求
- 用户之间可以方便地收听、取消收听(如果能够做到一键执行将会是很好的用户体验)
* 说到一键收听,不经想到 Flag 模块可以实现这样的需求。如果 Flag 能够方便地整合并实现后面几项需求,那不失为一个好方法。 - 用户可以查看关注自己的用户列表以及自己关注的用户列表
* 这一点Flag + Views很容易实现 - 当用户执行了一些特定操作时,如分享网页,能够将这个消息推送给关注此用户的听众(这项需求还需要一定的扩展性,以便于自定义通知行为)
* 之前在群里有朋友问到过类似的需求,记得当时有朋友推荐看看 heartbeat 模块
需求整理好之后,接下来就开始基于这些需求开始查找可用的模块了。结合想到的关键词 —— follow, following, activity, 以及可能符合条件的两个模块 flag, heartbeat,下面就开始用 google 和 drupal.org 进行搜索了。
等找到合适的模块之后,我们再继续通过后续的文章来看如何为 Drupal 实现好友收听功能。:D
- 登录以发表评论
- 浏览13716次
如何为 Drupal 实现好友关注/收听(follow)功能?模块选择
上一篇我们讲到《如何为Drupal实现好友关注/收听(follow)功能的需求分析》,然后便开始针对一些关键词和模块进行搜索、调研和试用,最终决定使用 Flag 及 Message 模块来实现所需的功能。
在确定使用 Flag 及 Message 模块之前,搜索了诸如 follow, activity 之类的关键词,同时也通过 Google 进行了一些搜索,还通过 Drupal 模块页面的相关项目了解了其它不少模块。下面列出好友收听/关注这类功能可能用到的一些模块,如果大家有类似的功能需要实现,可以进行一些了解。
模块列表
- Flag Follow - 基于 Flag 的关注模块,提供用户之间单向关注的功能,与 Heartbeat 整合,可直接使用
- Flag Friend - 基于 Flag 的好友模块,提供用户之间双向的交友功能
- User Relationships - 可以根据需要自定义各种用户关系,支持单向及双向用户关系
- Heartbeat - 提供用户行为的记录和展示,展示效果很不错,而且与上述几个模块都可能整合。可惜项目主页说明模块将废弃,今后可能使用 Message 模块更多一些
- Activity - 提供简单用户行为记录和展示
以上模块都有其各自的一些功能和优势,但最终都没有选择,下面说明一下我们是如何基于《如何为Drupal实现好友关注/收听(follow)功能的需求分析》来进行模块筛选:
- Flag Follow - 既提供了单向的关注功能,又与 Heartbeat 直接整合,启用差不多就能直接满足需求。但 Heartbeat 模块已声明将废弃,使用此模块后续升级和继续维护可能存在较大问题。加上使用 Flag 能够很容易实现用户的单向关注,如果模块本身与 Heartbeat 整合的优势不考虑进来,确实不是很必要使用这个模块。
- Flag Friend - 这个模块主要用于提供双向的好友功能,与我们的需求不符合。
- User Relationships - 此模块可用于定义各种用户关系,但过于庞大,相比用 Flag 来实现单向关注的功能要复杂一些。另外相比此模块与 Flag 模块数据表结构、以及与 Views 与其它模块的整合上来考虑,Flag 应该更胜一筹。
- Heartbeat - 在 Heartbeat 与 Message 之间选择确实费了不少功夫,不打算使用 Heartbeat 的最主要原因即在于此模块将废弃,而他最大的吸引力在于内置的消息显示方式。后来从发展的眼光来考虑,还是决定使用 Message 模块。
- Activity - 各方面都比较简单,项目介绍页面也没突出介绍其展示效果或功能或扩展性方面的优势,所以不深入调研
在模块选择这一阶段,最终选择了使用 Flag 和 Message 模块。选择这两个模块,主要基于以下条件考虑:
- 使用 Flag 定义一个简单的“关注/取消关注”标识,用户可以方便地一键关注和取消关注用户
- Flag 可能与 Views 整合,方便地制作“我关注/收听的人”和“关注/收听我的人”这两项列表(经过后来试用,简单配置一下即可方便整合——无需代码)
- Message模块能够记录和展示用户的行为,并且方便扩展用户自定义行为(发布内容、分享链接等等)
- 如果能够通过 Views 过滤出“我关注/收听的人”的所有行为,即可以实现像微博那样看到自己关注的更新了——这里面稍微复杂一点,涉及 Message 与 Views 的整合以及 Views 与 Flag 关联并过滤的问题。之后我们只要验证这一点,整个功能就能够走得通了。
从分析上来看,只使用 Flag 和 Message 模块即可以实现好友关注及查看好友动太更新的功能。那后续的博文我们就需要实际进行一些操作和配置,看看如何使用 Flag 模块实现一键关注/收听,以及如何结合 Message 模块实现查看关注用户的动态更新。
- 登录以发表评论
- 浏览14026次
浅谈 Drupal 配置迁移
Drupal 配置迁移是什么?很多 Drupaller 对这个话题感到无所适从,新人工作之初并不会意识到这个问题的存在,而意识到这个问题的朋友也不确定怎样正确地进行配置迁移。本文就围绕 Drupal 配置迁移的原因、方式/方法及相关模块较为系统地聊聊这个话题。

如果你被以下问题困扰,仔细阅读本文将会对你有所助益
- 修改了一些站点配置(如站点名称、标语或任何存在于variables表中的变量值),怎么一次性部署到线上?怎么跟踪每次的修改记录?(大部分情况下你是不是直接在线上修改了:D)
- 在开发环境中页面布局进行了调整,修改了区块的配置(如位置、显示条件)和内容,怎么样才能快速地部署到线上(是不是手动一个一个去调整,把做过的事情重新再做一遍——这样很无趣,也很费时,还容易遗漏和出错,尤其是当这些配置之前是由其它人配置的,想要再准确地复现将会非常困难)
- 在开发环境中添加了几个新的字段、内容类型、输入格式、Wysiwyg配置或者视图,不想在线上再手动操作,点鼠标点到手发麻,又应该怎么办?
- 开发过程中需要大量实际数据,不能直接在线上操作,如何把实际数据从线上迁移到开发环境中?
- ……
为什么 Drupal 要做配置迁移?
大家都熟悉传统的Web开发,主要工作都是面对代码,不管是PHP、CSS、HTML或JS,几乎所有的工作都是在文件中完成。如果要更新或升级某些功能,做好备份后上传修改过的文件就能完成,So Easy!
对Drupal而言,配置迁移就不那么简单了,因为文件迁移只是 Drupal 配置迁移的一小部分,Drupal 中大部分的配置存在于数据库中。而因为线上环境的数据库时刻在变化,要把开发环境中一部分数据库的内容更新到线上而又不影响线上的内容,可不是一件容易的事。

Drupal将配置存在于数据库中是经常被Drupal老手们诟病的问题之一——最大的缺点是你不能简单地迁移数据库中的某些值或对其实行版本控制,当然这样设计的优点在于方便开发人员进行研发,以及方便使用者通过界面(而不需要修改代码)非常快速地对功能进行调配。(再一次,Drupal选择了灵活性而牺牲了其它东西)
在D8之前,Drupal没有统一的标准来规范大家应该如何存储各自己的配置数据,不同模块的配置格式和存储方式并不相同,因此也就无法通过某种特定的方式一次性迁移出所有配置数据。
(D8开始实施配置管理系统了,从此对配置的管理有了统一的规范和标准,可参见《Drupal 8 配置管理机制及新特性简介》)
而另外一点造成Drupal的配置迁移成为一个难点话题的原因在于,D8之前,Drupal的配置和内容混合存储在数据库中,很难将两者分离开,如果只是通过覆盖数据库的方式来进行操作,无法做到只改变配置而不触及内容,反之亦然。
因为设计上的原因,使得Drupal的配置迁移成了一个难点,针对于它的工作流程和解决方案也就成了一个独立的、不可回避的且颇有意思的话题。
目前有关Drupal配置迁移的处理方式已经非常成熟,D8之前的配置迁移可以参考本文,D8的配置迁移大家去学习其配置管理系统的知识并熟练运用即可。虽然D8之前没有官方统一的标准配置管理体系,但D8配置管理体系的很多理念与本文提及的各种配置迁移方式是相同的,因此学习本文也将会使之后了解D8的配置管理系统变得更为容易一些。
加强 Drupal 配置迁移自动化的优点
相信有很多朋友在做 Drupal 开发时会先在本地做一次,然后到测试环境或生产环境再做一次。当然这也不失为一种方式,对小站点的功能部署还能适用,但对于在线下进行了几周甚至几个月的工作量,再重复做一次的代价可是相当大的——前提还要是每个人都记得整段时间都按什么顺序做了什么配置。
如果大家希望更轻松、更准确、更高效、更简单地完成配置迁移的任务,不妨学会如何让配置迁移更为自行化。
以下是通过各种工具进行自动化配置迁移的一些主要优点:
- 减轻工作量——大量配置的部署真的可以点鼠标点到手发麻,将大量点击操作简化为上传文件会轻松很多;
- 降低错误率——人往往是出错的主要原因,让代码来记忆第一步操作可以大大降低出错机率;
- 版本控制——能够记录每一次配置的变更状况与时间,同时也更容易将配置恢复到某个时间点的备份;
- 快速部署——站点经不起长时间离线,将数周及数月的更新在数分钟基本数秒钟之内完成会有很爽的成就感;
- ……
Drupal 常见的配置迁移情况
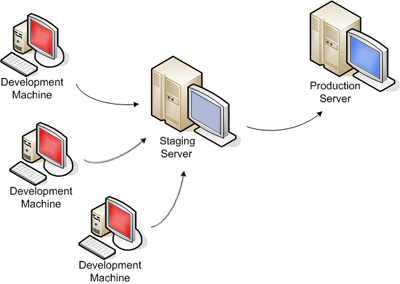
之所以要谈配置迁移,是因为Web项目至少会有两个环境,即工程师的本地开发环境,和在线运行的生产环境。而通常情况下,标准的Web项目会涉及“开发-测试-线上”,即流行的 Dev-Stage-Prod 模型(也有称Dev-Stage-Live),复杂点的情况还会再加上一个QA环境。也正因为如此,才出现了配置迁移的需要。

在后文中,我们将以 Dev-Stage-Prod 环境模型为来了解 Drupal 的配置迁移方式及方向。因为这正好代表了我们平时的工作流程——工程师在各自的本地进行开发,然后部署到测试环境集中测试,反复修正最后再部署到线上。
Drupal 需要迁移哪些内容以及如何迁移
了解了需要迁移的原因,我们再看看需要迁移的内容。正如前面所说,Drupal 中不同的配置有不同的迁移方式,使用对的工具和对的方法能够达到事半功倍的效果。
|
迁移项 |
存储位置 |
迁移方式 |
|
模块、主题 |
模块、主题文件中 |
直接上传文件 |
|
环境变量 |
数据库中 |
|
|
视图、编辑器、内容类型、字段、区块 |
数据库中 |
使用 Features 及 Features Extra 等模块打包到文件,然后上传 |
|
*术语、用户等配置依赖内容 |
数据库中 |
可使用 Features, UUID 及 UUID Features 等模块打包到文件,然后上传。 但建议先添加到线上环境,然后将数据库下载到本地进行开发会更简单,详见下方 |
|
…… |
…… |
…… |
不要感觉要记很多东西似的,这里帮你整理一下 —— Drupal 的配置无非就是存在于文件和数据库中,存在文件中的配置很好处理,直接上传就行。而对于存在于数据库中的配置呢?很简单 —— 先转化成文件,然后上传文件。
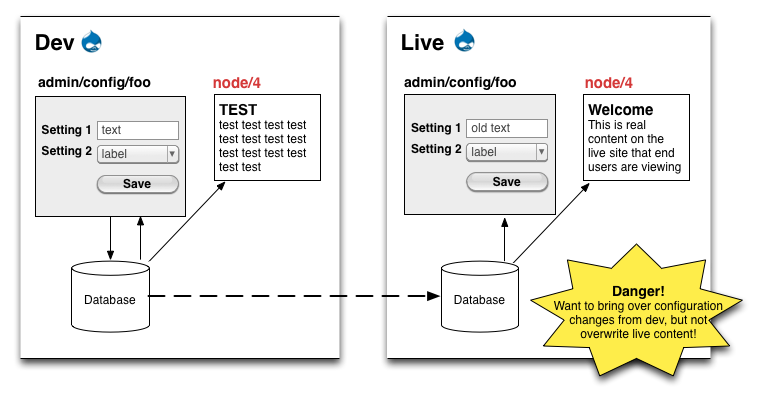
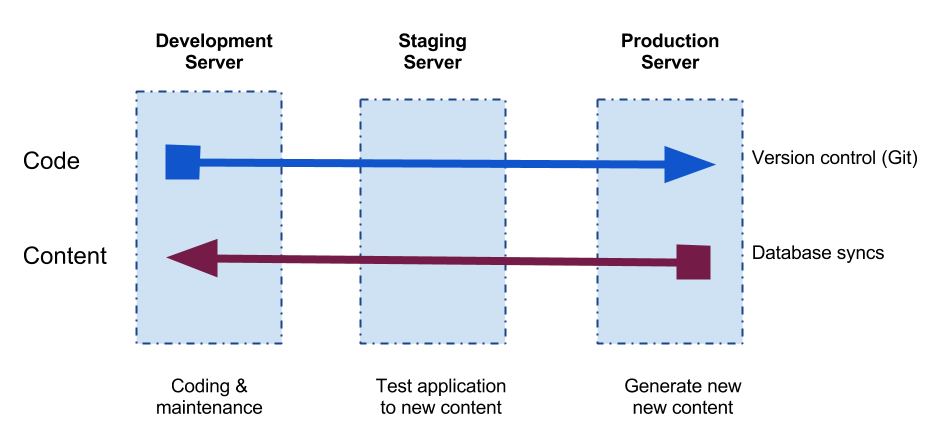
在举例说明不同配置迁移的最佳实践前,建议大家一定记住下图——代码(配置)由下往上,数据库(内容)由上往下——这是团队协作的基本铁律,以便确保文件和数据库都是由新往旧的方向部署,从源头减少冲突的发生。

(很多人在协作时会问这样的问题,说“我在线上修改了视图的配置,然后线下更新了视图的配置文件,这样要怎么更新呢?”这就是典型因为协作流程不规范而产生的人为冲突,一旦按照规范能够约束文件(配置)、数据库(内容)的更新方向,这类问题基本上便不会出现了。)
回到文章开头提到的几个问题,现在再来看看这些配置迁移流程建议:
- 站点配置或其它变量迁移 – 使用 Features 模块,结合 Strongarm 模块将要跟踪的变量打包到文件中,然后按 Dev->Stage->Prod 的方向进行更新部署
- 区块配置迁移 – 使用 Features 模块,结合 Features Extra 模块,将区块的配置及内容打包到文件中,然后按 Dev->Stage->Prod 的方向进行更新部署
- 内容类型、字段、视图、输入格式、编辑器配置等 – 使用 Features 模块(必要时结合Strongarm)将配置打包到文件中,然后按 Dev->Stage->Prod 的方向进行更新部署
- 内容数据的更新 – 使用 Backup and Migrate 模块或其它方式导出线上环境的数据库,并按 Prod->Stage->Dev 的方向进行内容更新
Drupal 配置迁移小结
现在看来,Drupal的配置迁移无非是两部分的内容,一部分已经存在于文件(如模块、主题)中的内容,直接上传文件进行更新即可;另一部分存在于数据库中的部分配置(或内容),即通过Features及其它相关模块先将配置导出到文件中,再按更新文件的操作进行即可。
别看关于 Drupal 配置迁移好像写了不少,主要便是掌握 Features 模块的用法和流程,稍加练习几次就会发现真是非常简单。
- 登录以发表评论
- 浏览53712次
